- ЛентаПонедельник 29.04.2024 01:54

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Вы находитесь: Главная » <aside> - Форум- Страница 1 из 1
- 1
Форум » Уроки html » Html Теги и их функции » <aside> (Описание тега <aside>) <aside> Prosvetekvator Дата: Суббота, 04.05.2013, 19:33 | Сообщение # 1 
Описание:
Тег aside определяет блок сбоку от контейнера на подобии сайд бара, он служит для размещения меток или рубрик.
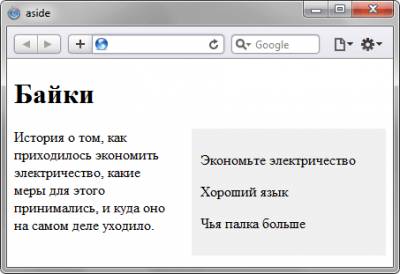
Пример:
Код<style> aside { background: #f0f0f0; padding: 10px; width: 200px; float: right; } article { margin-right: 240px; display: block; } </style>
<aside> <p>Экономьте электричество</p> <p>Хороший язык</p> <p>Чья палка больше</p> </aside>
Атрибуты:
accesskey - активирует ссылки сочетанием клавиш.
contenteditable - сообщает, что элемент доступен для редактирования пользователем.
contextmenu - устанавливает контекстное меню для элемента.
class - определяет имя класса.
dir - задает направление и отображение текста — слева направо или справа налево.
id - указывает имя стилевого идентификатора.
hidden - скрывает содержимое элемента от просмотра.
lang - браузер использует значение параметра для правильного отображения некоторых национальных символов.
spellcheck - указывает браузеру проверять или нет правописание и грамматику в тексте.
style - применяется для определения стиля элемента с помощью правил CSS.
tabindex - определяет последовательность переходов между ссылками при нажатии на кнопку <Tab>
title - выводит всплывающую подсказку к ссылке.Прикрепления: 7893721.png (10.7 Kb)«Пред. тема | След. тема» 


Форум » Уроки html » Html Теги и их функции » <aside> (Описание тега <aside>) - Страница 1 из 1
- 1
Понравилась тема? Расскажи друзьям...
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz