- ЛентаВоскресенье 28.04.2024 01:44

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Вы находитесь: Главная » Coords - Форум- Страница 1 из 1
- 1
Форум » Уроки html » Атрибуты html тегов » Coords (Значение атрибута coords) Coords Prosvetekvator Дата: Воскресенье, 28.04.2013, 18:12 | Сообщение # 1 
Описание:
Атрибут coords в совокупности с атрибутом shape создает активную область которая является ссылкой внутри контейнера <object>. По своим функциям похож на тег <area>.
Пример:
Код<object usemap="#идентификатор">
<map name="идентификатор">
<a href="URL" coords="координаты области">...</a>
</map>
</object>
Значения:
Координаты определяются атрибутом coords, а задаются атрибутом shape. Отсчет координат обычно ведется от левого верхнего угла активной области и указывается в пикселах.
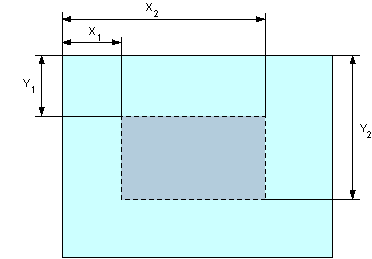
Прямоугольник - значение shape="rect" определяет четыре координаты — X1, Y1, X2,
Y2, смотрим рисунок.

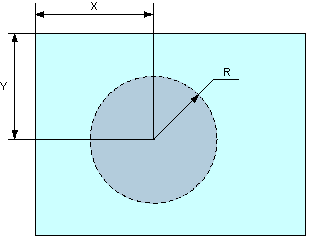
Окружность - значение shape="circle" определяется три координаты: центр окружности (X, Y) и радиус ®

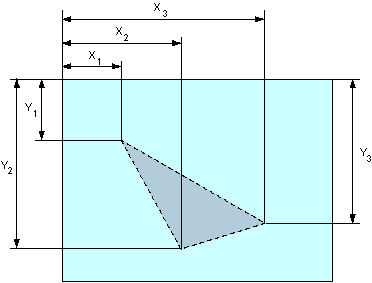
Многоугольник - значение shape="poly" последовательно указываются координаты каждой вершины (X1, Y1, X2, Y2,)

«Пред. тема | След. тема» 


Форум » Уроки html » Атрибуты html тегов » Coords (Значение атрибута coords) - Страница 1 из 1
- 1
Понравилась тема? Расскажи друзьям...
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz



