- ЛентаСуббота 20.04.2024 11:44

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Наш опросСлучайный анекдот55 Идет экскурсия по аду. На одном котле очень много крышек и он завален камнями. Экскурсанты спрашивают экскурсовода: - Почему так? - Здесь варятся евреи. Если хотя бы один сумеет выбраться, обязательно перетащит всех остальных. Дальше экскурсанты видят котел, который не прикрыт ничем. Экскурсовод: - Здесь русские. Мы за них не боимся. Даже если один сумеет выбраться, другие все равно затащат обратно.СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3473
Новых за месяц: 0
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3293Функциональный мини чат из гостевой книги
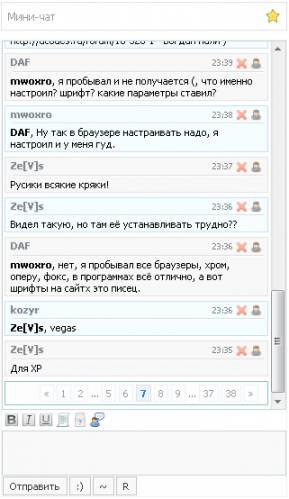
Не для кого ни секрет, что стандартный мини чат на юкозе мало функционален и этим затрудняет общение пользователей на сайте. Этот скрипт нового онлайн чата использует модуль "Гостевая книга" для обмена сообщениями и это существенно увеличило его функциональность.
Что нового:
- Добавлено автоматическое обновление чата с заданным вами интервалом.
- Сообщения отправляются при нажатии Ctrl+Enter.
- Есть возможность скрыть панель ББ кодов.
Оповещение о новом сообщении в чате и возможность его отключить.
Установка:
Файлы архива закачайте в папку chat файл менеджера.
В место где хотите видеть чат (например в глобальный блок) ставим код:
Код<link type="text/css" rel="StyleSheet" href="/chat-styles.css" />
<div id="gbchat"><div id="gbcb1"><div style="text-align: center; padding-top: 50px">Загрузка…</div> </div><div style="padding: 3px;" id="bbcodesInChat"> <img class="bbcodeImgChat" align="absmiddle" src="/chat/format-text-bold.png" onclick="bbcodeChat('b');" title="Жирный"> <img class="bbcodeImgChat" align="absmiddle" src="/chat/format-text-italic.png" onclick="bbcodeChat('i');" title="Курсив"> <img class="bbcodeImgChat" align="absmiddle" src="/chat/format-text-underline.png" onclick="bbcodeChat('u');" title="Подчеркнутый"> <img class="bbcodeImgChat" align="absmiddle" src="/chat/script_code.png" onclick="bbcodeChat('code');" title="Вставить код"> <img class="bbcodeImgChat" align="absmiddle" src="/chat/miscellaneous2.png" onclick="bbcodeChat('spoiler');" title="Спойлер"> <img class="bbcodeImgChat" align="absmiddle" src="/chat/user_comment.png" onclick="bbcodeChat('quote');" title="Вставить цитату"></div><textarea id="txtchatGB" onfocus="ifchatautosmiles();" onkeypress="ctrlpost(event, gbch.post);"></textarea> <div class="postbuttons-chat"><div class="pstt-chat"><img src="/chat/load.gif" style="border: 0;padding:3px 0px 0px 2px; display: none" align="absmiddle" id="statimg-chat"></div><input type="button" value="Отправить" onclick="gbch.post();" title="Ctrl + Enter" class="ch-b-send"><input type="button" title="Список смайлов" onclick="smilesToggleChat();" value=":)" class="ch-b-sml"><input type="button" value="~" title="Опции" onclick="optionschat();" class="ch-b-opt"><input type="button" value="R" title="Обновить" onclick="myreloadchat();" id="reloadchatbutton" class="ch-b-opt"><span style="color: green; font-size: 10px; padding-left: 10px; display: none;" id="reNewPostsChat">Обновлено</span></div></div>
<script type="text/javascript">
var ucodes = {ru:{logged: "$USER_LOGGED_IN$", login: "$USERNAME$"}};
includeJSfile("/chat/chat.js", "uchat");
</script>
В виде материалов гостевой книги заменяем все на:
Код<div class="blockGbChat $CLASS$">
<div style="float: left">
<span onclick="toUmane('<?if $USERNAME$?>$USERNAME$<?else?>Гость<?endif?>');" class="gbchatnick"> <?if $USERNAME$?>$USERNAME$<?else?>Гость<?endif?></span>
</div>
<div style="text-align: right">
<span title="$DATE$" class="gbct-nav" style="color: grey; font-size: 9px;">$TIME$</span>
<?if $MODER_PANEL$?><span title="Удалить" class="gbct-nav" onclick="delchatmsg('<?substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9,strpos(substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9),')'))?>',$(this).parents('.blockGbChat'));"><img src="/chat/error.png" align="absmiddle" border="0"></span><?endif?>
<span title="$USERNAME$" class="gbct-nav" onclick="<?if substr($PROFILE_URL$, strpos($PROFILE_URL$,"/index/8-")+9,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'/index/8-')+9),"'")) != $CUR_USER_ID$?>userChatNav({num: '$NUMBER$'},this);<?else?>_uWnd.alert('Это сообщение написали Вы.', 'Капитан Очевидность', {w: 200, h: 70, tm: 5000});<?endif?>"><img src="/chat/user_gray.png" align="absmiddle" border="0"></span>
</div>
<div class="hrchat"></div>
<span class="messageChatMess">$MESSAGE$</span>
<?if substr($PROFILE_URL$, strpos($PROFILE_URL$,"/index/8-")+9, strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'/index/8-')+9),"'")) != $CUR_USER_ID$?><div id="chb$NUMBER$" class="chat-block-div" onmouseover="menuJJ(this, 1);" onmouseout="menuJJ(this, 0);"><div class="cbgbH"><div style="text-align: center; margin-bottom: 10px;"><?if $USER_AVATAR_URL$?><img src="$USER_AVATAR_URL$" onerror="this.src='/chat/noava.png'" style="border: 0px; max-height: 150px; max-width: 150px;"><?else?><img src="/chat/noava.png" style="border: 0px; max-height: 150px; max-width: 150px;"><?endif?></div> <div class="menu-chat-link prfl-mcg" onmouseover="$(this).toggleClass('gvr-chgbl');" onmouseout="$(this).toggleClass('gvr-chgbl');" onclick="menuNavChat('<?substr($PROFILE_URL$, strpos($PROFILE_URL$,"/index/8-")+9,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'/index/8-')+9),"'"))?>', 0);">Профиль</div><?if $USER_LOGGED_IN$?><div class="menu-chat-link prfl-pm" onmouseover="$(this).toggleClass('gvr-chgbl');" onmouseout="$(this).toggleClass('gvr-chgbl');" onclick="menuNavChat('<?substr($PROFILE_URL$, strpos($PROFILE_URL$,"/index/8-")+9, strpos(substr($PROFILE_URL$, strpos($PROFILE_URL$,'/index/8-')+9),"'"))?>', 1);">Отправить ЛС</div><?endif?> </div></div><?endif?>
</div>
В настройках Гостевой книги редактируем количество выводимых сообщений на странице и другие нужные вам опции. Переходим в настройки прав для групп и включаем возможность всем добавлять сообщения в чат.
 Скачать архив 16,42 кб
Скачать архив 16,42 кб

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Функциональный мини чат из гостевой книги След. »
Всего комментариев: 3
 3 Алексей (admin5705)
Голяк. Не работает
3 Алексей (admin5705)
Голяк. Не работает
11.02.2016 в 18:00 | Перейти к материалу >-0+
 1 Сергей (akka)
кто тестировал? Интересно как его спамит или нет хрумер?
1 Сергей (akka)
кто тестировал? Интересно как его спамит или нет хрумер?
23.12.2013 в 16:19 | Перейти к материалу >-0+
 2 Алексей Чубаров (Prosvetekvator)
Я тестил около года назад, вполне хороший скрипт, советую, а от хрумера включи поддержку каптчи.
2 Алексей Чубаров (Prosvetekvator)
Я тестил около года назад, вполне хороший скрипт, советую, а от хрумера включи поддержку каптчи.
23.12.2013 в 17:27 | Перейти к материалу >-0+Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 vasilievaleksei 12 Reactor 10 HACKER 6 sarstar 3 Алена 2 Diz24 2 na3uTuB4uk 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz