- ЛентаПятница 26.04.2024 04:31

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
ПопулярноеНаш опросСлучайный анекдот62 Встречаются два мужика из соседних деревень: - Как житуха? - Да вот, кабанчика племенного купил. - Да? Так давай его с моими свинками спарим, а поросят поровну поделим. - Давай. Только как я узнаю, хочет он или нет спариваться? - А ты посмотри: если хвостик колечком, значит хочет. Так и порешили. На следующий день мужик заходит в сарай. Смотрит, хвостик колечком. Поймал поросенка, связал, посадил в коляску мотоцикла, надел на него шлем и отвез к приятелю. И так 3 дня подряд. На четвертый день мужик говорит жене: - Сходи, посмотри в сарай, как у поросенка хвостик: колечком или нет? Жена возвращается и говорит: - Знаешь Коля, не знаю, как там хвостик, но кабан уже надел шлем и ждет в коляске.СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3473
Новых за месяц: 0
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3293Скрипт отсчет времени после добавления материала
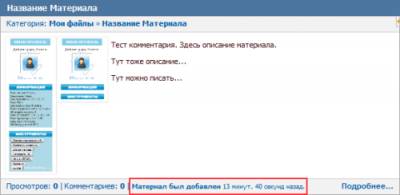
Всем добрый вечер! Заменив в виде материалов $TIME$ и/или $DATE$ на этот скрипт, вы получите функционал который будет показывать пользователям, как часто вы обновляете свой сайт. Как показано на скрине скрипт подсчитывает сколько прошло времени после добавления материала.
Установка:
В вид материалов по месту ставим
Код
<span style="font-size:9px; color: grey" id="d$ID$"></span>
<script type="text/javascript">
function corrDate(t,n){return n!=0?" " + n + " " + t[n%10==1&&n%100!=11?0:n%10>=2&&n%10<=4&&(n%100<10||n%100>=20)?1:2] + ", ":"";};
(function(time){var everySecond=true,ar=arguments,_=Math.ceil((time-($TIMESTAMP$*1000))/(1000)),day,hour,min,sec,text=[['день', 'дня', 'дней'], ['час', 'часа', 'часов'], ['минуту', 'минуты', 'минут'], ['секунду', 'секунды', 'секунд']],res; day = Math.floor((_/86400)); _=_-(day*86400); hour = Math.floor((_/3600)); _=_-(hour*3600); min = Math.floor((_/60)); _=_-(min*60); res="Материал добавлен" + corrDate(text[0],day) + corrDate(text[1],hour) + corrDate(text[2],min) + corrDate(text[3],_); document.getElementById("d$ID$").innerHTML=res.replace(/\,\s$/, " назад."); if (everySecond) {setTimeout(function(){ar.callee(new Date().getTime());},1000);}})(new Date().getTime());
</script>
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Скрипт отсчет времени после добавления материала След. »
Всего комментариев: 1 Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 vasilievaleksei 12 Reactor 10 HACKER 6 sarstar 3 Алена 2 Diz24 2 na3uTuB4uk 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz