- ЛентаПятница 19.04.2024 00:26

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Наш опросСлучайный анекдот49 Если всеми странами правили женщины, то воин бы просто не существовало. Вместо этого была бы просто уйма стран, которые друг с другом не разговаривают.СтатистикаОнлайн всего: 9Гостей: 9Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3473
Новых за месяц: 0
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3293Лента активности на сайте для юкоз
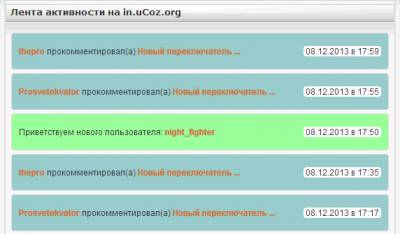
Нашел на одном сайте скрипт ленты событий на сайте, которая выводит все действия пользователей и события на сайте в одну ленту. Это придает сайту резвость и привлекает пользователей к свежим обсуждениям и комментариям.
Установка:
1. Создаем информер с параметрами:
Пользователи · Материалы · Дата регистрации D · Материалы: 10 · Колонки: 1
В шаблон ставим код:Код<div class="feed-item" style="background:#99FF99;">Приветствуем нового пользователя: <a href="$PROFILE_URL$">$USERNAME$</a>
<span class="feed-date" style="background:#ffffff;border-radius: 4px;"> $REG_DATE$ в $REG_TIME$ </span></div>
2. Создаем информер с параметрами:
Комментарии · Материалы · Дата добавления материала D · Материалы: 10 · Колонки: 1
В шаблон ставим код:Код<div class="feed-item" style="background:#99CCCC;">
<a href="$PROFILE_URL$"><?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?></a> прокомментировал(а) <a href="$ENTRY_URL$#$NAME$"><?substr($ENTRY_TITLE$,0,20)?>...</a>
<span class="feed-date" style="background:#ffffff;border-radius: 4px;"> $DATE$ в $TIME$ </span>
</div>
3. Создаем информер с параметрами:
Новости сайта · Материалы · Дата добавления материала D · Материалы: 10 · Колонки: 1
В шаблон ставим код:Код<div class="feed-item" style="background:#D4A1D4;"><a href="$PROFILE_URL$">$USERNAME$</a> добавил(а) материал: <a href="$ENTRY_URL$"><?substr($TITLE$,0,20)?>...</a>
<span class="feed-date" style="background:#ffffff;border-radius: 4px;"> $DATE$ в $TIME$ </span></div>
4. Создаем информер с параметрами:
Форум · Материалы · Последние обновленные темы · Материалы: 10 · Колонки: 1
В шаблон ставим код:Код<div class="feed-item" style="background:#FFFF66;"><a href="">$POST_USER$</a> добавил(а) пост в теме: <a href="$LAST_POST_URL$"><?substr($THREAD_TITLE$,0,20)?>...</a>
<span class="feed-date" style="background:#ffffff;border-radius: 4px;"> $DATE$ в $TIME$ </span></div>
На страницу где хотите видеть ленту активности ставим код:
Код<div id="feed"> $MYINF_1$ $MYINF_2$ $MYINF_3$ $MYINF_4$</div> <script type="text/javascript"> function parseDate(input) { var parts = input.match(/(\d+)/g); return new Date(parts[2],parts[1]-1,parts[0],parts[3]-1,parts[4]-1,Math.random()).getTime(); } $(document).ready(function() { var elems = $.makeArray($('#feed .feed-item')); elems.sort(function(a, b) { if (parseDate($(a).find('.feed-date').text()) > parseDate($(b).find('.feed-date').text())) return -1; if (parseDate($(a).find('.feed-date').text()) < parseDate($(b).find('.feed-date').text())) return 1; return 0; }); $('#feed').html(elems); }); </script>
<style>
.feed-item {font:12px Arial,sans-serif;margin:5px 0;padding:18px 10px;border:1px solid #DEDEDE;border-radius: 4px;}
.feed-date {float:right;}
.feed-item a {height:17px; color:#D7751E; text-shadow:0 0 1px #9b9b9b;font-weight:700;}
.feed-item:hover {background:#EFEFEF;padding-left:12px;}
.feed-item:hover a {}
</style>
В коде выше отредактируйте номера информеров $MYINF_1$ $MYINF_2$ $MYINF_3$ $MYINF_4$ на свои.
Установка ленты завершена!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Лента активности на сайте для юкоз След. »
Всего комментариев: 16 1 2 »
 16 Mr Saiman (mrsaiman0670)
выстовил информиры закинул скрипт на главную страницу и он не так выдаетвот ток отображается как исправит
16 Mr Saiman (mrsaiman0670)
выстовил информиры закинул скрипт на главную страницу и он не так выдаетвот ток отображается как исправит
24.03.2017 в 19:33 | Перейти к материалу >-0+
 12 Валерий (Valera_boron)
Супер скрипт, еще бы он сам обновлялся, цены б ему не было бы
12 Валерий (Valera_boron)
Супер скрипт, еще бы он сам обновлялся, цены б ему не было бы
09.10.2016 в 14:30 | Перейти к материалу >-0+
 13 Алексей Чубаров (Prosvetekvator)
Поищи здесь на сайте скрипт обновления страницы и прикрути его сюда.
13 Алексей Чубаров (Prosvetekvator)
Поищи здесь на сайте скрипт обновления страницы и прикрути его сюда.
09.10.2016 в 14:34 | Перейти к материалу >-+1+
 14 Валерий (Valera_boron)
Так и сделал, большое спасибо
14 Валерий (Valera_boron)
Так и сделал, большое спасибо
09.10.2016 в 15:37 | Перейти к материалу >-0+
 15 Алексей Чубаров (Prosvetekvator)
15 Алексей Чубаров (Prosvetekvator)

09.10.2016 в 16:38 | Перейти к материалу >-0+
 11 Александр (San)
а всё нашёл информеры
11 Александр (San)
а всё нашёл информеры
15.06.2015 в 07:03 | Перейти к материалу >-0+
 10 Александр (San)
Супер тоже хочу.... Установка:
10 Александр (San)
Супер тоже хочу.... Установка:
1. Создаем информер с параметрами:
где это сделать?
Всем привет!
15.06.2015 в 06:41 | Перейти к материалу >-0+
 9 Андрей (Nio)
Ну что там с блочным вариантом, успехи есть?
9 Андрей (Nio)
Ну что там с блочным вариантом, успехи есть?
27.03.2015 в 17:24 | Перейти к материалу >-0+
 8 Андрей (Nio)
Андрей Токарев (Reactor), Да пожалуйста!
8 Андрей (Nio)
Андрей Токарев (Reactor), Да пожалуйста!
21.03.2015 в 20:05 | Перейти к материалу >-0+
 7 Андрей Токарев (Reactor)
Попробую сделать
7 Андрей Токарев (Reactor)
Попробую сделать
21.03.2015 в 18:01 | Перейти к материалу >-0+
 6 Андрей (Nio)
А не подскажешь как?
6 Андрей (Nio)
А не подскажешь как?
20.03.2015 в 10:44 | Перейти к материалу >-0+
 5 Андрей Токарев (Reactor)
Можно
5 Андрей Токарев (Reactor)
Можно
19.03.2015 в 11:22 | Перейти к материалу >-0+
 4 Андрей (Nio)
Не подскажите а можно ли сделать блочный вариант, а не ленточный?
4 Андрей (Nio)
Не подскажите а можно ли сделать блочный вариант, а не ленточный?
18.03.2015 в 22:12 | Перейти к материалу >-0+1-10 11-13 Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 vasilievaleksei 12 Reactor 10 HACKER 6 sarstar 3 Алена 2 Diz24 2 na3uTuB4uk 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz