- ЛентаСреда 24.04.2024 23:52

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Наш опросСлучайный анекдот93 Страховой агент звонит в дверь семьи Мюллер. Открывает маленький мальчик. - Мальчик, позови, пожалуйста, твоего папу. - Не могу - Почему? - Он умер - Как так?? - Бульдозером переехало! - Тогда зови маму. - Не могу - Почему? - Тоже умерла, бульдозером переехало - Тогда дедушку зови! - Не могу мертвый он! - Мертвый?? - Бульдозером переехало! - А бабушка где? - Тоже мертвая, тоже бульдозером переехало! - Послушай, мальчик, а что же ты тут тогда делаешь?? - На бульдозере катаюсь!СтатистикаОнлайн всего: 3Гостей: 3Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3473
Новых за месяц: 0
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
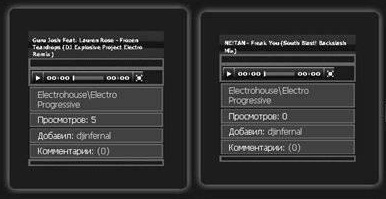
Авторизованных: 3293Темный информер музыки
Новый иформер для музыкальных сайтов юкоз.
Установка:
Файлы архива закачайте в папку inf файл менеджера.
В ПУ создаем информер с такими параметрами:
Каталог файлов: дата добавления материала D количество колонок 2, материалов сколько хотите.
В код шаблона ставим код:
Код
<style>
.m {font-family:Tahoma,Arial,Helvetica;}
a.m:link {text-decoration:none; color:#cbcbcb}
a.m:visited {text-decoration:none; color:#4C74B6}
a.m:hover {text-decoration:none; color:#4C74B6; font-weight:bold;}
a.m:active {text-decoration:none; color:#4C74B6; font-weight:bold;}
li.nus {border:1px solid #cbcbcb; margin: 2px; padding: 2px 2px 2px 10px; background: #ddf3ff;}
li.nus:hover {border:1px solid #87bedc; margin: 2px; padding: 2px 2px 2px 10px; background: #f2f2f2;}
li.f{border:1px solid #007eff; margin: 2px; padding: 2px 2px 2px 13px; background: #bfe6ff;}
li.f:hover {border:1px solid #777777; margin: 2px; padding: 2px 2px 2px 13px; background: #F3FAFF;}
li.m {border:2px solid #656565; margin: 2px; padding: 2px 2px 2px 13px; background: #414141;}
li.m:hover {border:1px solid #c6c6c6; margin: 2px; padding: 2px 2px 2px 13px; background: #717070;}
</style>
<style>
.eBlock2 {background: color:#000000;}
.eTitle2 {background: url(/inf/88dcacc9bb3d.png); height: 25px; _height: 20px; font: bold 11px Tahoma; color: #fff; padding: 9px 0px 0px 8px;}
.eTitle2 a:link {text-decoration:none; color:#fff;}
.eTitle2 a:visited {text-decoration:none; color:#fff;}
.eTitle2 a:hover {text-decoration:none; color:#fc0000;}
.eTitle2 a:active {text-decoration:none; color:#000000;}
</style>
<table border="0" cellpadding="0" cellspacing="0" width="100%" align="center">
<tbody><tr>
<td width="59" background="/inf/d7629c47ef98.png" height="63">
</td>
<td background="/inf/2670616f9664.png" height="63">
</td>
<td width="59" background="/inf/f8ef7994e6e8.png" height="63">
</td>
</tr>
<tr>
<td width="59" background="/inf/e2869e45b4f8.png">
</td>
<td>
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock2"><tr><td style="padding:0px;">
<div class="eTitle2" style="text-align:left;"> <a href="$ENTRY_URL$">$TITLE$<a> $MODER_PANEL$</a></div>
<table width="100%" border="0" style="margin-left:0px; margin-top:0px; background: url(/inf/6e77d165bf4f.png); border:3px solid #656565;"><td width="100%">
<div class="eMessage" style="text-align:left;clear:both;padding-top:10px;padding-bottom:5px;"><div align="center"> <a href="$ENTRY_URL$" title="">
<img width="200" border="0" align="center" vspace="5" hspace="10" src="$IMG_URL1$"></a></div></div>
</table>
<table width="100%" border="0" style="margin-left:0px; margin-top:0px; background: url(/inf/6e77d165bf4f.png); border:3px solid #656565;"><td width="100%">
<font color="#ffffff">$MESSAGE$</font></div>
</table>
<table width="100%" border="0" style="margin-left:0px; margin-top:0px; background: url(/inf/6e77d165bf4f.png); border:3px solid #656565;"><td width="100%">
<div style="float:right"></div> </tr>
<font color="#ffffff"><ul class="uz"><li class="m"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> </li></ul>
<ul class="uz"><li class="m">Просмотров: $READS$</li></ul>
<ul class="uz"><li class="m">Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> </li></ul>
<ul class="uz"><li class="m">Комментарии: <a href="$COMMENTS_URL$">($COMMENTS_NUM$)</a></font> </li></ul>
</table>
</td></tr></table>
<td width="59" background="/inf/bbb4f05847c0.png">
</td>
</tr>
<tr>
<td width="59" background="/inf/669306ccd3c5.png" height="54">
</td>
<td background="/inf/2365fbb7f326.png" height="50">
</td>
<td width="59" background="/inf/219fc432158d.png" height="54">
</td>
</tr>
</tbody></table>
 Скачать архив 22,64 кб
Скачать архив 22,64 кб

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Темный информер музыки След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 vasilievaleksei 12 Reactor 10 HACKER 6 sarstar 3 Алена 2 Diz24 2 na3uTuB4uk 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

