Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Январь 27 » Аудио плеер на Queru с гибкими настройками
« Предидущий | ID: 84 | Следующий »
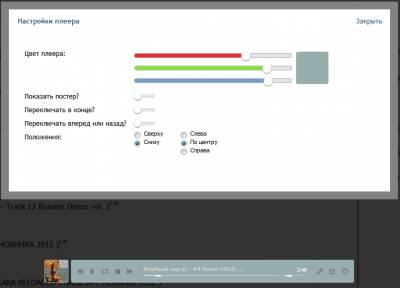
12:17 Аудио плеер на Queru с гибкими настройками |
Новый стильный проигрыватель с Queru для юкоз. Стабильный, функциональный, без багов. Проигрыватель создан на Query 1.8.3, Flash, JavaScript, HTML и CSS. Плюсы плеера: + Компактный и стильный, + Не грузит сайт, + Много кнопок для роботы с плеером, + Автоматически меняет титул сайта, + Автоматически переключает вперед или назад, + Каждый может настроить плеер как ему удобно, + Много положений плеера, + Постер для трека, + Admin сайта может создать и прикрепить свой стиль плеера, + Не закодирован исходный код, + Нет копирайта, + БЕСПЛАТНЫЙ. Минусы: - Написан на jQuery 1.8.3, - Состоит из множества файлов, - Ручной ввод ссылки на постер, - Отсутствие плей листа. Установка плеера: В папку player закачиваем все файлы архива. На главной странице, странице материала и коментариев Каталога файлов, между и ставим код: Код <script type="text/javascript" src="/player/playerAPI.js"></script> <script type="text/javascript" src="/player/cookie.js"></script> <script type="text/javascript" src="/player/jquery-1.8.3.js"></script> <script type="text/javascript" src="/player/jquery-ui.js"></script> В css вставляем: Код @import url('/player/player.css') all; @import url('/player/jquery-ui.css') all; Перед тегом ставим: Код <div id="SwfPlayerv" class="bodyBottons"></div><div id="Modal" align="center"></div> [code]<script type="text/javascript" src="/player/addons1.0.js"></script> И собственно в саму кнопку пишем: Код id="Player$ID$" onclick="Player('...','$RFILE_DIRECT_URL$','$ID$','$ENTRY_URL$','$AUTHOR_SITE$')" $RFILE_DIRECT_URL$ - Ссылка на трек $AUTHOR_SITE$ - Ссылка на постер |
| Всего комментариев: 0 | |