Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Май 4 » Блок Новые комментарии для сайтов ucoz
« Предидущий | ID: 202 | Следующий »
16:48 Блок Новые комментарии для сайтов ucoz |
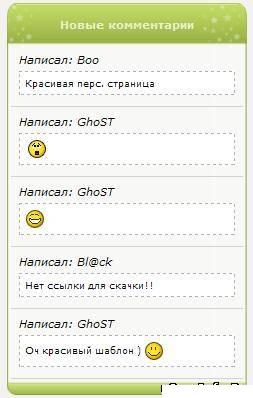
 Блок представляет собой информер, котором мы создадим и заменим в нем вид, как показана на скрине. Установка: Идем в ПУ > Инструменты > Информеры и создаем информер с такими параметрами: Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 В шаблоне заменяем все на: Код <div class="osninf"><div class="inftitl"><font color="#b2cb59"><i><font color="#000000">Написал:</font></i><b> </b></font><i>$USERNAME$</i></div><b></b><div class="infmes"><font color="#b2cb59"><a href="$ENTRY_URL$">$MESSAGE$</a></font></div></div> Теперь в css ставим: Код /* Информер коментариев */ .osninf {padding:8px;border-bottom:1px solid #d2d2d2;} .inftitl b, .osninf b {color:#828387;} .inftitl a:link, .inftitl a:visited, .inftitl a:active {color: #fff;font-family: arial;font-weight: bold;text-decoration: none;line-height: 16px;} .inftitl a:hover {color: #000000;font-family: arial;font-weight: bold;text-decoration: none;line-height: 16px;border-bottom: 1px dashed #3e73b9;} .infmes {border:1px dashed #b2b2b2;margin:5px 0 3px 0;padding:5px;background:#fff;font-size:7pt; color:#828282;} /* ------------- */ |
| Всего комментариев: 0 | |