Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Март 19 » Блок поделиться для юкоз
« Предидущий | ID: 142 | Следующий »
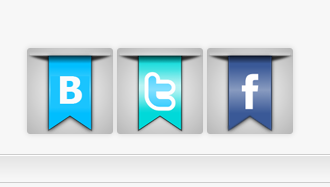
20:18 Блок поделиться для юкоз |
 Новый вид кнопок для блока поделиться материалом в социальных сетях для сайтов юкоз прекрасно подойдет как для темных, так и для светлых дизайнов сайтов. Установка: Картинки архива закачайте в папку img файл менеджера. По месту где хотите видеть кнопки соц закладок ставим код Код <center><a rel="nofollow" target="_blank" href="http://vk.com/share.php?url=$HOME_PAGE_LINK$$REQUEST_URI$"> <img src="/img/vkontakte.png" id="topusers"></a> <a rel="nofollow" target="_blank" href="http://twitter.com/share?text=$ENTRY_NAME$&url=$HOME_PAGE_LINK$$REQUEST_URI$"> <img src="/img/twitter.png" id="topusers"></a> <a rel="nofollow" target="_blank" href="http://www.facebook.com/sharer.php?u=$HOME_PAGE_LINK$$REQUEST_URI$"> <img src="/img/facebook.png" id="topusers"></a></center> И в css вот это: Код img#topusers {margin-bottom: 1px;width:86px; height:86px; border-radius:3px; -webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.15), inset 0 0 50px rgba(0, 0, 0, 0.35);;-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.15), inset 0 0 50px rgba(0, 0, 0, 0.35);;;box-shadow: 0 0 5px rgba(0, 0, 0, 0.15), inset 0 0 50px rgba(0, 0, 0, 0.35);;} img#topusers:hover {box-shadow: 0 0 5px rgba(0, 0, 0, 0.38), inset 0 0 50px rgba(0, 0, 0, 0.82);-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.38), inset 0 0 50px rgba(0, 0, 0, 0.82);-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.38), inset 0 0 50px rgba(0, 0, 0, 0.82);} |
| Всего комментариев: 0 | |