Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Декабрь 1 » Быстрое комментирование by Prosvetekvator
« Предидущий | ID: 304 | Следующий »
16:49 Быстрое комментирование by Prosvetekvator |
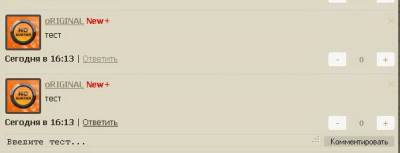
| Собственно ничего нового я не придумал, просто напросто отредактировал и соединил два скрипта в один. Теперь по клику на кнопку ответить в комментариях, вместо аякс окна, появится поле для текста и кнопка отправить внизу комментария. Установка: Файл архива закачайте в папку js файл менеджера. Переходим в вид комментариев и находим там что то вроде этого: Код <?if($ANSWER_URL$)?><a href="$ANSWER_URL$">Ответить</a><?endif?> Заменяем на: Код <a href="javascript:void(0)" onclick="$('#add$ID$').slideToggle('fast');">Ответить</a> И в самый низ ставим этот код: Код <div id="add$ID$" style="display: none;"> <?if(!$ANSWER$)?> <div class="answer_place$ID$ wrap-but" style="display: block;"> <table width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr> <td style="padding-right: 5px;"> <textarea id="answer_place$ID$" style="width: 100%;float:left; height: 12px;" placeholder="Введите тест..."></textarea> </td><td style="width: 90px;"> <input class="commSbmFl" id="answer_place$ID$" onclick="send_answer('$ID$')" name="reset" value="Комментировать" type="reset"> </td></tr></tbody></table></div> <?endif?> </div> <script type="text/javascript" src="/js/commentcom.js"></script> |
| Всего комментариев: 4 | |||||
| |||||