Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Декабрь 9 » Форма добавления комментариев как в контакте
« Предидущий | ID: 308 | Следующий »
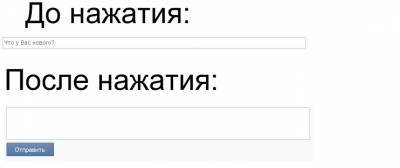
13:00 Форма добавления комментариев как в контакте |
 Этот скрипт придаст форме добавления комментария новый вид, как ВКонтакте. В исходном состоянии поле ввода комментария находится в свернутом состоянии, но после клика по области форма разъезжается и появляется кнопка "Отправиь". Установка: В форме добавления комментариев панели управления заменяем все но этот скрипт: Код <b> <div style="padding: 5px 15px 5px 15px;"> <div id="nomessage"><textarea style="width: 100%;height:23px;color:#B3B3B3;font-size:11px;" rows="1" cols="50" onclick="$('#nomessage').toggle();$('#yesmessage').toggle();">Что у Вас нового?</textarea></div> <div style="display:none;" id="yesmessage"> <textarea style="width: 100%;height:35px;font-size:11px;" rows="2" name="message" id="message" cols="50"></textarea> <div> <input type="submit" id="addcBut" value="Отправить" onclick="$('#nomessage').toggle();$('#yesmessage').toggle();" /> </div> </div> </div></b> |
| Всего комментариев: 1 | ||
| ||