Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Октябрь 6 » Функциональный мини чат из гостевой книги
« Предидущий | ID: 287 | Следующий »
19:58 Функциональный мини чат из гостевой книги |
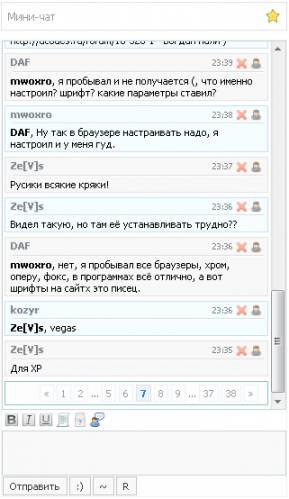
| Не для кого ни секрет, что стандартный мини чат на юкозе мало функционален и этим затрудняет общение пользователей на сайте. Этот скрипт нового онлайн чата использует модуль "Гостевая книга" для обмена сообщениями и это существенно увеличило его функциональность. Что нового:
Установка: Файлы архива закачайте в папку chat файл менеджера. В место где хотите видеть чат (например в глобальный блок) ставим код: Код <link type="text/css" rel="StyleSheet" href="/chat-styles.css" /> <div id="gbchat"><div id="gbcb1"><div style="text-align: center; padding-top: 50px">Загрузка…</div> </div><div style="padding: 3px;" id="bbcodesInChat"> <img class="bbcodeImgChat" align="absmiddle" src="/chat/format-text-bold.png" onclick="bbcodeChat('b');" title="Жирный"> <img class="bbcodeImgChat" align="absmiddle" src="/chat/format-text-italic.png" onclick="bbcodeChat('i');" title="Курсив"> <img class="bbcodeImgChat" align="absmiddle" src="/chat/format-text-underline.png" onclick="bbcodeChat('u');" title="Подчеркнутый"> <img class="bbcodeImgChat" align="absmiddle" src="/chat/script_code.png" onclick="bbcodeChat('code');" title="Вставить код"> <img class="bbcodeImgChat" align="absmiddle" src="/chat/miscellaneous2.png" onclick="bbcodeChat('spoiler');" title="Спойлер"> <img class="bbcodeImgChat" align="absmiddle" src="/chat/user_comment.png" onclick="bbcodeChat('quote');" title="Вставить цитату"></div><textarea id="txtchatGB" onfocus="ifchatautosmiles();" onkeypress="ctrlpost(event, gbch.post);"></textarea> <div class="postbuttons-chat"><div class="pstt-chat"><img src="/chat/load.gif" style="border: 0;padding:3px 0px 0px 2px; display: none" align="absmiddle" id="statimg-chat"></div><input type="button" value="Отправить" onclick="gbch.post();" title="Ctrl + Enter" class="ch-b-send"><input type="button" title="Список смайлов" onclick="smilesToggleChat();" value=":)" class="ch-b-sml"><input type="button" value="~" title="Опции" onclick="optionschat();" class="ch-b-opt"><input type="button" value="R" title="Обновить" onclick="myreloadchat();" id="reloadchatbutton" class="ch-b-opt"><span style="color: green; font-size: 10px; padding-left: 10px; display: none;" id="reNewPostsChat">Обновлено</span></div></div> <script type="text/javascript"> var ucodes = {ru:{logged: "$USER_LOGGED_IN$", login: "$USERNAME$"}}; includeJSfile("/chat/chat.js", "uchat"); </script> В виде материалов гостевой книги заменяем все на: Код <div class="blockGbChat $CLASS$"> <div style="float: left"> <span onclick="toUmane('<?if $USERNAME$?>$USERNAME$<?else?>Гость<?endif?>');" class="gbchatnick"> <?if $USERNAME$?>$USERNAME$<?else?>Гость<?endif?></span> </div> <div style="text-align: right"> <span title="$DATE$" class="gbct-nav" style="color: grey; font-size: 9px;">$TIME$</span> <?if $MODER_PANEL$?><span title="Удалить" class="gbct-nav" onclick="delchatmsg('<?substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9,strpos(substr($MODER_PANEL$,strrpos($MODER_PANEL$,'del_item(')+9),')'))?>',$(this).parents('.blockGbChat'));"><img src="/chat/error.png" align="absmiddle" border="0"></span><?endif?> <span title="$USERNAME$" class="gbct-nav" onclick="<?if substr($PROFILE_URL$, strpos($PROFILE_URL$,"/index/8-")+9,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'/index/8-')+9),"'")) != $CUR_USER_ID$?>userChatNav({num: '$NUMBER$'},this);<?else?>_uWnd.alert('Это сообщение написали Вы.', 'Капитан Очевидность', {w: 200, h: 70, tm: 5000});<?endif?>"><img src="/chat/user_gray.png" align="absmiddle" border="0"></span> </div> <div class="hrchat"></div> <span class="messageChatMess">$MESSAGE$</span> <?if substr($PROFILE_URL$, strpos($PROFILE_URL$,"/index/8-")+9, strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'/index/8-')+9),"'")) != $CUR_USER_ID$?><div id="chb$NUMBER$" class="chat-block-div" onmouseover="menuJJ(this, 1);" onmouseout="menuJJ(this, 0);"><div class="cbgbH"><div style="text-align: center; margin-bottom: 10px;"><?if $USER_AVATAR_URL$?><img src="$USER_AVATAR_URL$" onerror="this.src='/chat/noava.png'" style="border: 0px; max-height: 150px; max-width: 150px;"><?else?><img src="/chat/noava.png" style="border: 0px; max-height: 150px; max-width: 150px;"><?endif?></div> <div class="menu-chat-link prfl-mcg" onmouseover="$(this).toggleClass('gvr-chgbl');" onmouseout="$(this).toggleClass('gvr-chgbl');" onclick="menuNavChat('<?substr($PROFILE_URL$, strpos($PROFILE_URL$,"/index/8-")+9,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'/index/8-')+9),"'"))?>', 0);">Профиль</div><?if $USER_LOGGED_IN$?><div class="menu-chat-link prfl-pm" onmouseover="$(this).toggleClass('gvr-chgbl');" onmouseout="$(this).toggleClass('gvr-chgbl');" onclick="menuNavChat('<?substr($PROFILE_URL$, strpos($PROFILE_URL$,"/index/8-")+9, strpos(substr($PROFILE_URL$, strpos($PROFILE_URL$,'/index/8-')+9),"'"))?>', 1);">Отправить ЛС</div><?endif?> </div></div><?endif?> </div> В настройках Гостевой книги редактируем количество выводимых сообщений на странице и другие нужные вам опции. Переходим в настройки прав для групп и включаем возможность всем добавлять сообщения в чат. |
| Всего комментариев: 3 | |
|
| |