Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Май 11 » Генератор паролей для юкоз
« Предидущий | ID: 211 | Следующий »
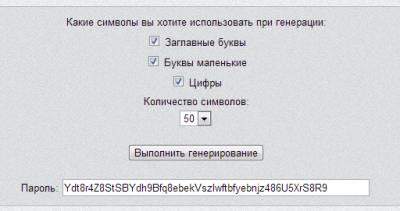
13:13 Генератор паролей для юкоз |
| С помощью этого скрипта вы сможете генерировать случайные пароли, при этом указывать количество символов в пароле и использование маленьких и больших букв в нем. Установка: По месту ставим этот код. Код <script language="JavaScript" type="text/javascript"> with (document) { writeln('<div>Какие символы вы хотите использовать при генерации: <form name=pass_form></div>' + '<div style="margin-top:5px;"><input name="upper" type="checkbox"> Заглавные буквы</div>' + '<div style="margin-top:5px;"><input name="lower" type="checkbox"> Буквы маленькие</div>' + '<div style="margin-top:5px;"><input name="digit" type="checkbox"> Цифры</div><div style="margin-top:5px;">Количество символов: </div>' + '<select name="numbers"><option value="6" selected>6</option>'); for (j = 5; j <= 50; j++) { writeln('<option value=' + j + '>' + j + '</option>'); } writeln('</select><br><br><input type="button" value="Выполнить генерирование" onClick=generate()>' + '<br><br>Пароль: <input name="getback" size="60" type="text" value=""></form>'); } upp = new Array('','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z'); low = new Array('','a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z'); dig = new Array('','0','1','2','3','4','5','6','7','8','9'); function rnd(x,y,z) { var num; do { num = parseInt(Math.random()*z); if (num >= x && num <= y) break; } while (true); return(num); } function gen_pass() { var pswrd = ''; var znak, s; var k = 0; var n = document.pass_form.numbers.value; var pass = new Array(); var w = rnd(35,85,105); for (var r = 0; r < w; r++) { if (pass_form.upper.checked) { znak = rnd(1,26,100); pass[k] = upp[znak]; k++; } if (pass_form.lower.checked) { znak = rnd(1,26,100); pass[k] = low[znak]; k++; } if (pass_form.digit.checked) { znak = rnd(1,10,100); pass[k] = dig[znak]; k++; } } for (var i = 0; i < n; i++) { s = rnd(1,k-1,100); pswrd+= pass[s]; } document.pass_form.getback.value = pswrd; } function generate() { if (pass_form.upper.checked || pass_form.lower.checked || pass_form.digit.checked) { gen_pass(); } else { alert('Выберите тип символов!'); pass_form.upper.checked = true; } } </script> |
| Всего комментариев: 0 | |