Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Апрель 5 » Измененная Онлайн статистика uCoz
« Предидущий | ID: 182 | Следующий »
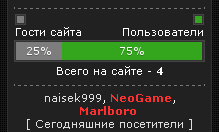
19:46 Измененная Онлайн статистика uCoz |
 Он выводит статистику в процентах из соотношения "Гостей" к "Пользователям" Онлайн. Еще и показывает общее количество онлайн пользователей в данный момент, не используя информер. Установка: Файл архива закачайте в папку images файл менеджера. В глобальный блок устанавливаем код: Код <style> .cross {padding-top:2px; display:inline-block; padding-bottom:3px; color:#fff; text-align:center; text-shadow:0px 1px 0px rgba(0,0,0,0.25)} </style> <div style="display:none;">$ONLINE_COUNTER$</div> <table cellpadding="0" cellspacing="0" border="0" width="99%"> <tr> <td align="left"> <span style="margin:0px; margin-right:3px; padding:1px; display:inline-block; border:1px solid #444; background:#333;"> <img style="height:7px; width:7px; background:#7d7d7d;" src="/images/1px.gif" border="0" alt="" /> </span> </td> <td align="right"> <span style="margin:0px; margin-left:2px; padding:1px; display:inline-block; border:1px solid #444; background:#333;"> <img style="height:7px; width:7px; background:#34a61e;" src="/images/1px.gif" border="0" alt="" /> </span> </td> </tr> <tr> <td align="left"><span style="">Гости сайта</span></td> <td align="right"><span style="">Пользователи</span></td> </tr> </table> <div style="border:1px solid #444; background:#333; padding:1px; margin-top:2px;" id="Statku" align="left"></div> <script type="text/javascript">var allusers = $(".tOnline b").text(); var gostusers = $(".gOnline b").text(); var siteusers = $(".uOnline b").text();var allusers = $(".tOnline b").text(); var gostusers = $(".gOnline b").text(); var siteusers = $(".uOnline b").text();var uGosti = (gostusers/allusers).toFixed(2)*100; var uUsers = (siteusers/allusers).toFixed(2)*100;$("#Statku").html('<div class="cross" style="width:'+uGosti+'%; background:#7d7d7d;">'+Math.floor(uGosti)+'%</div><div class="cross" style="width:'+uUsers+'%; background:#34a61e;">'+Math.floor(uUsers)+'%</div>').after('<div style="border:0px; padding:2px; text-align:center;">Всего на сайте - <b>'+allusers+'</b></div>');</script> |
| Всего комментариев: 2 | |
|
| |