Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Январь 26 » Кнопка вверх без javascript для юкоз
« Предидущий | ID: 83 | Следующий »
12:10 Кнопка вверх без javascript для юкоз |
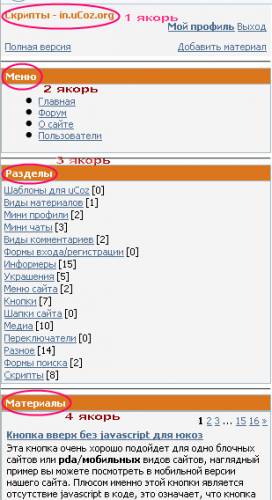
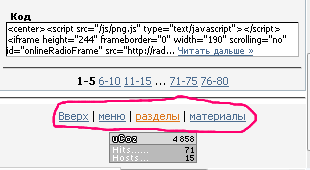
 Эта кнопка очень хорошо подойдет для одно блочных сайтов или pda/мобильных видов сайтов, наглядный пример вы можете посмотреть в мобильной версии нашего сайта. Плюсом именно этой кнопки является отсутствие javascript в коде, это означает, что кнопка будет работать в любой библиотеке Query и в pda шаблонах. В основе кнопки лежит якорь, который мы устанавливаем в то место к которому хотим перейти с ссылка на этот якорь. Это намного удобнее чем стрелки вверх, т.к. они проматывают только на начало страницы, а наша кнопка может перелистывать именно к нужным местам страницы. Установка проще не бывает: Собственно сам якорь ставим в то место к которому хотим перейти. Код <a name="top"></a> Кнопка перехода к якорю, ставим в то место где хотим ее видеть. Код <a href="#top">Ваш текст</a> Если вы хотите использовать два и более якоря на странице, то для каждого name="" и href="" нужно присвоить свой класс. Например: если name="menu" то и href="menu"; name="categories" то и href="categories" и так для каждого якоря и ссылки. |
| Всего комментариев: 0 | |