Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Апрель 7 » Кнопка Вверх / Вниз с плавным скролингом
« Предидущий | ID: 191 | Следующий »
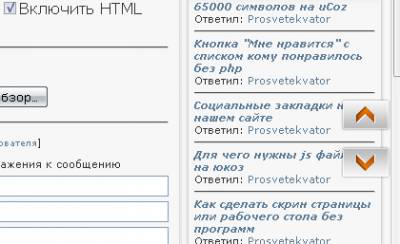
22:06 Кнопка Вверх / Вниз с плавным скролингом |
| В интернете полно кнопок вверх, но не много кнопок вверх и вниз с плавным скролингом. Заметьте, что кнопка вверх плавно появляется при прокрутке вниз, а кнопка вниз исчезает при прокрутке вниз и наоборот. Установка: В нижнюю часть сайта устанавливаем код. Код <script type="text/javascript"> jQuery(function(){ $("#Go_Top").hide().removeAttr("href"); if ($(window).scrollTop()>="250") $("#Go_Top").fadeIn("slow") $(window).scroll(function(){ if ($(window).scrollTop()<="250") $("#Go_Top").fadeOut("slow") else $("#Go_Top").fadeIn("slow") }); $("#Go_Bottom").hide().removeAttr("href"); if ($(window).scrollTop()<=$(document).height()-"999") $("#Go_Bottom").fadeIn("slow") $(window).scroll(function(){ if ($(window).scrollTop()>=$(document).height()-"999") $("#Go_Bottom").fadeOut("slow") else $("#Go_Bottom").fadeIn("slow") }); $("#Go_Top").click(function(){ $("html, body").animate({scrollTop:0},"slow") }) $("#Go_Bottom").click(function(){ $("html, body").animate({scrollTop:$(document).height()},"slow") }) }); </script> <a style='position: fixed; bottom: 300px; right: 1px; cursor:pointer; display:none;' href='#' id='Go_Top'> <img src="http://in.ucoz.org/images/icon_up.png" title="Вверх"> </a> <a style='position: fixed; bottom: 250px; right: 1px; cursor:pointer; display:none;' href='#' id='Go_Bottom'> <img src="http://in.ucoz.org/images/icon-down.png" title="Вниз"> </a> |
| Всего комментариев: 0 | |