Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Декабрь 8 » Лента активности на сайте для юкоз
« Предидущий | ID: 305 | Следующий »
18:49 Лента активности на сайте для юкоз |
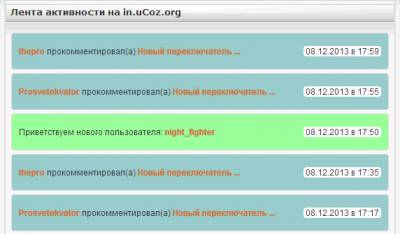
| Нашел на одном сайте скрипт ленты событий на сайте, которая выводит все действия пользователей и события на сайте в одну ленту. Это придает сайту резвость и привлекает пользователей к свежим обсуждениям и комментариям. Установка: 1. Создаем информер с параметрами: Пользователи · Материалы · Дата регистрации D · Материалы: 10 · Колонки: 1 В шаблон ставим код: Код <div class="feed-item" style="background:#99FF99;">Приветствуем нового пользователя: <a href="$PROFILE_URL$">$USERNAME$</a> <span class="feed-date" style="background:#ffffff;border-radius: 4px;"> $REG_DATE$ в $REG_TIME$ </span></div> 2. Создаем информер с параметрами: Комментарии · Материалы · Дата добавления материала D · Материалы: 10 · Колонки: 1 В шаблон ставим код: Код <div class="feed-item" style="background:#99CCCC;"> <a href="$PROFILE_URL$"><?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?></a> прокомментировал(а) <a href="$ENTRY_URL$#$NAME$"><?substr($ENTRY_TITLE$,0,20)?>...</a> <span class="feed-date" style="background:#ffffff;border-radius: 4px;"> $DATE$ в $TIME$ </span> </div> 3. Создаем информер с параметрами: Новости сайта · Материалы · Дата добавления материала D · Материалы: 10 · Колонки: 1 В шаблон ставим код: Код <div class="feed-item" style="background:#D4A1D4;"><a href="$PROFILE_URL$">$USERNAME$</a> добавил(а) материал: <a href="$ENTRY_URL$"><?substr($TITLE$,0,20)?>...</a> <span class="feed-date" style="background:#ffffff;border-radius: 4px;"> $DATE$ в $TIME$ </span></div> 4. Создаем информер с параметрами: Форум · Материалы · Последние обновленные темы · Материалы: 10 · Колонки: 1 В шаблон ставим код: Код <div class="feed-item" style="background:#FFFF66;"><a href="">$POST_USER$</a> добавил(а) пост в теме: <a href="$LAST_POST_URL$"><?substr($THREAD_TITLE$,0,20)?>...</a> <span class="feed-date" style="background:#ffffff;border-radius: 4px;"> $DATE$ в $TIME$ </span></div> На страницу где хотите видеть ленту активности ставим код: Код <div id="feed"> $MYINF_1$ $MYINF_2$ $MYINF_3$ $MYINF_4$</div> <script type="text/javascript"> function parseDate(input) { var parts = input.match(/(\d+)/g); return new Date(parts[2],parts[1]-1,parts[0],parts[3]-1,parts[4]-1,Math.random()).getTime(); } $(document).ready(function() { var elems = $.makeArray($('#feed .feed-item')); elems.sort(function(a, b) { if (parseDate($(a).find('.feed-date').text()) > parseDate($(b).find('.feed-date').text())) return -1; if (parseDate($(a).find('.feed-date').text()) < parseDate($(b).find('.feed-date').text())) return 1; return 0; }); $('#feed').html(elems); }); </script> <style> .feed-item {font:12px Arial,sans-serif;margin:5px 0;padding:18px 10px;border:1px solid #DEDEDE;border-radius: 4px;} .feed-date {float:right;} .feed-item a {height:17px; color:#D7751E; text-shadow:0 0 1px #9b9b9b;font-weight:700;} .feed-item:hover {background:#EFEFEF;padding-left:12px;} .feed-item:hover a {} </style> В коде выше отредактируйте номера информеров $MYINF_1$ $MYINF_2$ $MYINF_3$ $MYINF_4$ на свои. Установка ленты завершена! |
| Всего комментариев: 16 | 1 2 » | |||||||
| ||||||||
| 1-10 11-13 | ||||||||