Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Март 31 » Мне нравится с выводом пользоватилей понравившимся материал
« Предидущий | ID: 168 | Следующий »
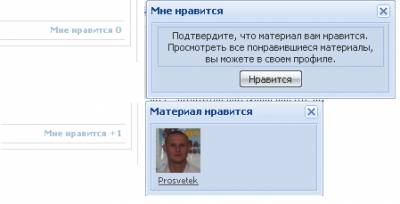
14:22 Мне нравится с выводом пользоватилей понравившимся материал |
| Сегодня наконец то доработал новенький вид кнопки "Мне нравится" для юкоз сайтов, как В Контакте. Плюсом этой кнопки является возможность просмотреть пользователей которым понравился материал, у аналогичных кнопок отображается только ник пользователя и его ID, а мой вариант кнопки показывает аватар и ник в аякс окне. Еще одним плюсом служит возможность использования её в любом модуле. Минус, это использование модуля блог. Настройка: Активируем модуль блог, создаем в нем любую категорию. Переходим на страницу "Настройки модуля" и настраиваем все как на скрине. Ставим галочку напротив: Включить возможность поиска материалов пользователя. Сохраняем. Установка: На страницу материала и комментариев к нему, перед |