Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Июнь 23 » Мнение о материале
« Предидущий | ID: 250 | Следующий »
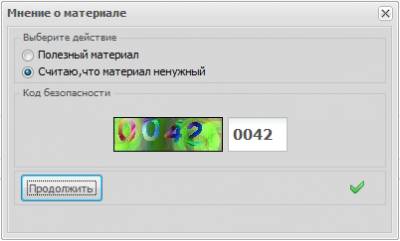
21:35 Мнение о материале |
 Скрипт позволяет пользователям оставить свое мнение о материале который вы добавили. Если пользователь считает, что материал полезный, ваша репутация повышается, соответственно если не нужный, то репутация понижается. В скрипте встроена поддержка каптчи. Установка: На страницу материалов и комментариев к нему, перед тегом </body> ставим код Код <script type="text/javascript"> function thankyou() { new _uWnd('repch', 'Мнение о материале', <?if($GROUP_ID$ == '1')?>400, 200,<?else?>400,200,<?endif?> { align: 0, shadow: 0, close: 1, autosize: 1, <?if($GROUP_ID$ == '1')?>maxh: 400, minh: 200,<?else?>maxh: 400,minh: 100,<?endif?> resize: 0, oncontent: function () { $.get('/index/23-$UID$',function (data) { ssid = $('input[name="ssid"]', $('cmd[p="content"]', data).text()).val(); cseckey = $('input[name="seckey"]', $('cmd[p="content"]', data).text()).val(); capchaimg = $('#secuImg', $('cmd[p="content"]', data).text()).attr('src'); capchareload = $('#secuImg', $('cmd[p="content"]', data).text()).attr('onclick'); badm = "Я считаю, что материал $ENTRY_TITLE$ ненужный"; goodm = "Спасибо за материал $ENTRY_TITLE$!"; $("#capchap").html('<img id="reload" src="' + capchaimg + '" style="cursor:pointer;">'); $("#reload").click(capchareload); $("#star").click(function () { $.post('/index/', { a: '23', t: '1', s: '$UID$', act: $("#repval").val(), reason: $("#repmnm").val(), ref: '$ENTRY_URL$', seckey: cseckey, ssid: ssid, code: $("#capchaps").val() }, function (stok) { var q = $('cmd', stok).text(); if (q.indexOf('запрещен') != -1) { $("#meser").html("<img src='/.s/img/icon/er.png'>"); _uWnd.alert('<br>Доступ запрещен', 'Ошибка'); return } if (q.indexOf('безопасности') != -1) { $("#meser").html("<img src='/.s/img/icon/er.png'>"); _uWnd.alert('<br>Код безопасности введён неверно', 'Ошибка'); return } if (q.indexOf('Изменить') != -1) { $("#meser").html("<img src='/.s/img/icon/er.png'>"); _uWnd.alert('Вы уже изменяли репутацию пользователю', 'Ошибка'); return } if (q.indexOf('неправильно') != -1) { $("#meser").html("<img src='/.s/img/icon/er.png'>"); _uWnd.alert('<br>Форма заполнена неправильно', 'Ошибка'); return } else { $("#meser").html("<img src='/.s/img/icon/ok.png'>");_uWnd.close('repch'); } }); }); }); } }, '<fieldset><legend>Выберите действие</legend><input type="radio" onChange=\'$("#repval").val("2");$("#repmnm").val(goodm)\' name="repsr">Полезный материал<br><input type="radio" onChange=\'$("#repval").val("1");$("#repmnm").val(badm)\' name="repsr">Считаю,что материал ненужный</fieldset><input id="repval" type="hidden"><input id="repmnm" type="hidden"><?if($GROUP_ID$ == '1')?><fieldset><legend>Код безопасности</legend><center><span id="capchap" style="position:relative;top:15px;"></span><input id="capchaps" type="text"></center><br></fieldset><?endif?><fieldset><div style="float:left;"><input type="button" style="padding:4px" value="Продолжить" id="star"></div><div style="float:right;position:relative;top:5px;right:15px;"><span id="meser" style="padding-left:2px;"></span></div></fieldset>') } </script> Где хотим видеть кнопку ставим это Код <a href="javascript://" onclick="thankyou();">Мнение о материале</a> |
| Всего комментариев: 9 | |||||||||
| |||||||||