Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Январь 6 » Новый бот для мини чата для юкоз
« Предидущий | ID: 73 | Следующий »
16:29 Новый бот для мини чата для юкоз |
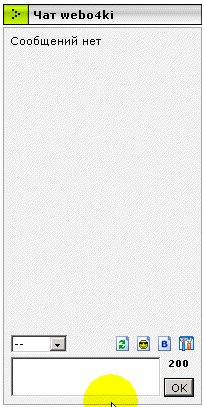
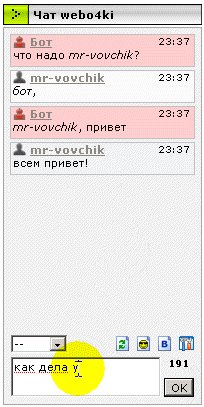
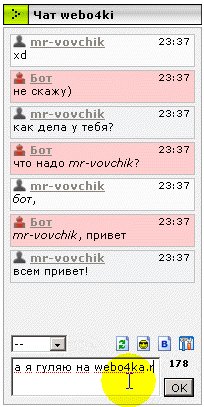
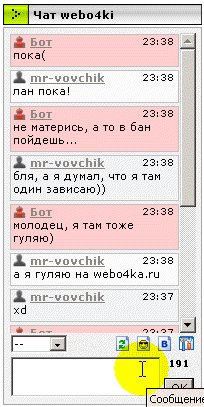
 Здрасте) Нашел на webo4ke новый бот для мини чата, скажу вам отличный бот, молодец Вовчик посторался на славу. Бот легко настроить под свои вопросы и ответы, сообщения бота добавляются сразу при добавлении сообщения, они выделены красным цветом. Сообщения удаляются автоматически после удаления сообщения вопроса. Установка: Заходим в Панель управления/Управление дизайном/Мини чат/Вид материалов и удаляем весь код, копируем код ниже и вставляем его в вид материалов. Код <div style="background: #ffcccc; border:1px solid #c2c2c2; padding:0 4px 5px 2px;margin-bottom:3px; display:none;" class="coobchenieOtBotaWebo4kaRu$NUMBER$"> <div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div> <div style="text-align:left;"> <a href="javascript://" rel="nofollow"><img title="Это бот" src="http://webo4ka.ru/Ucoz6/by_webo4ka/bot-plain-red_bot.png" width="13" border="0" style="vertical-align:-2px"/></a> <a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]Бот[/i], ';return false;"><b>Бот</b></a> </div> <div class="cMessage" style="text-align:left;"> <z class="otvetBotaWebo4kaRu$NUMBER$">Я сошел сума...</z> </div> </div> <div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;"> <div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div> <div style="text-align:left;"> <?if($USERNAME$)?><a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><img alt="" src="http://s32.ucoz.net/img/icon/profile.png" width="13" border="0" style="vertical-align:-2px"/></a> <?endif?> <a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a> <?if($EMAIL$)?> <a href="$EMAIL_JS$" title="$STR_EMAIL$">E</a><?endif?> <?if($SITE$)?> <a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$">W</a><?endif?> </div> <div class="cMessage" style="text-align:left; text-transform:lowercase;"> <z class="messageWebo4kaRu$NUMBER$">$MESSAGE$</z> </div> <?if($CUSTOM1$)?><br>$STR_CUSTOM1$: $CUSTOM1$<?endif?> <?if($CUSTOM2$)?><br>$STR_CUSTOM2$: $CUSTOM2$<?endif?> </div> <script type="text/javascript"> var chicloWebo4kaRu = $NUMBER$; clovaUserWebo4kaRu = ["привет", "как дела", "Бот", "ахаха", "webo4ka.ru", "бля", "пока"]; // Слова которые пишут пользователи, на них отвечает бот otvetBotaWebo4kaRu = ["<i>$NAME$</i>, привет", "не скажу)", "что надо <i>$NAME$</i>?", "Хватит ржать!", "молодец, я там тоже гуляю)", "не матерись, а то в бан пойдешь...", "пока("]; // Слова бота // Ниже ничего не трогать for (i=0; i <= clovaUserWebo4kaRu.length; i++){ for (j=0; j <= otvetBotaWebo4kaRu.length; j++){ messageWebo4kaRu = $('.messageWebo4kaRu'+chicloWebo4kaRu+'').text(); if(messageWebo4kaRu.indexOf(clovaUserWebo4kaRu[i]) != -1) { $('.coobchenieOtBotaWebo4kaRu'+chicloWebo4kaRu+'').show(); if(clovaUserWebo4kaRu[i] == clovaUserWebo4kaRu[j]) {$('.otvetBotaWebo4kaRu'+chicloWebo4kaRu+'').html(otvetBotaWebo4kaRu[j]);} } } } </script> Просмотрите код, в нем найдете подсказки: // Слова которые пишут пользователи, на них отвечает бот // Слова бота В этих строчках и редактируйте вопросы и ответы. Далее идем в: Панель управления/Управление дизайном/Мини чат/Форма добавления сообщений и в самый низ ставьте код. Код <script> $('input[id="mchatBtn"]').click(function(){$('a[title="Обновить"]').click();}); $('textarea[id="mchatMsgF"]').bind('keydown',function(e){if(e.keyCode==13 && e.ctrlKey){$('a[title="Обновить"]').click();}}); </script> Вот и все бот установлен! |
| Всего комментариев: 2 | |||
| |||