Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2012 Ноябрь 11 » Простой и красивый вид формы опроса
« Предидущий | ID: 10 | Следующий »
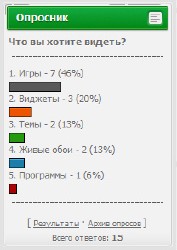
22:19 Простой и красивый вид формы опроса |
 Установка: 1. Скачиваем архив ниже. 2. Через файловый менеджер загружаем папку "question_images" в корень вместе со всеми файлами. 3. Вставляем код формы опроса в Управление дизайном » Опросы » Вид формы опросов. 4. Сохраняем. Код формы опроса: Код <div class="pollBlock" style="font-family:Tahoma,Arial;"> <div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:left;"><b>$QUESTION$</b></div> <hr> <div class="pollAns" style="font-size:8pt;text-align:left;">$ANSWERS$</div> <hr> <div class="pollLnk" style="padding-top:4px;text-align:center;">[ <a style="font-size:7pt;" href="$RESULTS_LINK$">Результаты</a> · <a style="font-size:7pt;" href="$ARCHIVE_LINK$">Архив опросов</a> ]</div> <div class="pollTot" style="padding-top:4px;font-size:7pt;text-align:center;">Всего ответов: <b>$TOTAL_VOTES$</b></div> </div> <style> .answer div div {height: 10px !important; border: 1px solid #000; background-repeat: repeat-x} </style> <script type="text/javascript"> var a = ['/question_images/01.gif','/question_images/02.gif','/question_images/03.gif','/question_images/04.gif','/question_images/05.gif']; for(var i = 0; i < a.length; i++){ $('div.answer div div').eq(i).css({background: 'url(' + a[i] + ')', backgroundRepeat: 'repeat-x'}); } $('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')}); </script> |
| Всего комментариев: 2 | ||
| ||