Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Сентябрь 25 » Скрипт блок навигация для ucoz
« Предидущий | ID: 279 | Следующий »
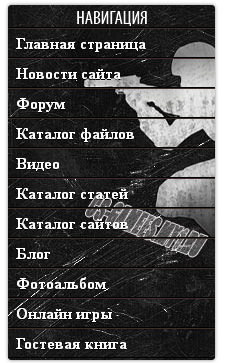
17:31 Скрипт блок навигация для ucoz |
 Очень красивый блок навигации для сайта в стиле cs для темных дизайнов. Установка: Файлы архива закачайте в папку sayt файл менеджера. Создаем глобальный блок и в его содержимое вставляем наш код и сохраняем. Код <div class="side-navigation"> <div class="block-head" style="padding:5px 8px 0px 8px;" align="center"><img src="/sayt/nav-block-title.png" alt="Навигация"></div> <div class="block-inner"> <div class="zp-links"> <a title="Главная страница сайта" href="/">Главная страница</a> <a title="Новости сайта "href="/news/">Новости сайта</a> <a title="Форум сайта"href="/forum/">Форум</a> <a title="Файловый архив" href="/load/">Каталог файлов</a> <a title="Видео" href="/video/">Видео</a> <a title="Каталог статей" href="/publ/">Каталог статей</a> <a title="онлайн фотошоп" href="/board/">Каталог сайтов</a> <a title="Блог" href="/blog/">Блог</a> <a title="Фотоальбом" href="/photo/">Фотоальбом</a> <a title="Онлайн игры" href="/stuff/">Онлайн игры</a> <a title="Гостевая книга" href="/gb/">Гостевая книга</a> </div> </div></div><script src="/sayt/none.js" type="text/javascript"></script><style> .side-navigation{width:207px;background:url('/sayt/pagebg1.jpg') #291C16;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;margin-bottom:6px;color:#fff} .side-navigation .block-head{color:#fff;font-size:18px;font-family:arial,tahoma;padding:4px 8px;border-bottom:1px solid #000} .side-navigation .block-inner{padding-bottom:2px} .side-block .block-inner{padding:5px;} .side-block .block-inner.nopadding{padding:0px !important;} .zp-links a{display:block;color:#fff;padding:4px 8px;border-bottom:1px solid #000;border-top:1px solid #3B2D2A;text-shadow:0px 1px 0px #000;-moz-transition:all 0.3s ease;-webkit-transition:all 0.3s ease;-o-transition:all 0.3s ease;transition:all 0.3s ease;font-weight:bold;outline:none;text-decoration:none;} .zp-links a:hover{color:#ea7609;padding-left:14px;background:rgba(0,0,0,0.2)} .zp-links a.w-sub{background:url('/sayt/submenu-btn.png') no-repeat;background-position:185px 7px} .zp-links a.w-sub:hover{background:url('/sayt/submenu-btn.png') no-repeat rgba(0,0,0,0.2);background-position:190px 7px} .zp-links .s-level a.w-sub{font-weight:bold;background-position:182px 7px} .zp-links .s-level a.w-sub:hover{background-position:190px 7px} .zp-links .s-level{padding-left:22px} .zp-links .s-level a{border-left:2px solid #ea7609;font-weight:normal} .zp-links .s-level a:hover{padding-left:8px;margin-left:-8px} </style> |
| Всего комментариев: 3 | |||
| |||