Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Ноябрь 11 » Скрипт комментирование комментариев
« Предидущий | ID: 299 | Следующий »
21:54 Скрипт комментирование комментариев |
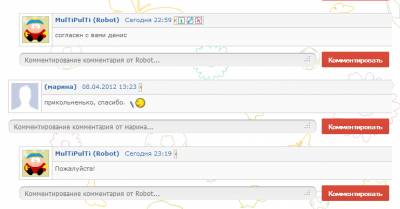
| Думаю все заметили, что очень не хватает на юкозе кнопки комментирования комментария, ведь нет такой кнопки у комментариев второго и третьего уровня вложенности. А тут наш скрипт добавляет внизу комментариев поле ввода ответ и кнопочку отправки комментария. Перейдем к установке. Установка: Файлы архива закачайте в папку js файл менеджера. В самый низ вида комментариев Панели Управления сохраняем код: Код <?if(!$ANSWER$)?> <div class="answer_place$ID$ wrap-but" style="display: block; margin-top: 5px;"> <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td style="padding-right: 5px;"> <textarea id="answer_place$ID$" style="width: 100%; height: 25px;" placeholder="Написать комментарий для $NAME$..."></textarea> </td> <td style="width: 90px;"> <input class="commSbmFl" id="answer_place$ID$$" onclick="send_answer('$ID$')" name="reset" value="Комментировать" type="reset"> </td> </tr></tbody></table> </div> <?endif?> <script type="text/javascript" src="/js/commentcom.js"></script> |
| Всего комментариев: 0 | |