Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Январь 4 » Скрипт кто нас сегодня посетил с аватаром
« Предидущий | ID: 69 | Следующий »
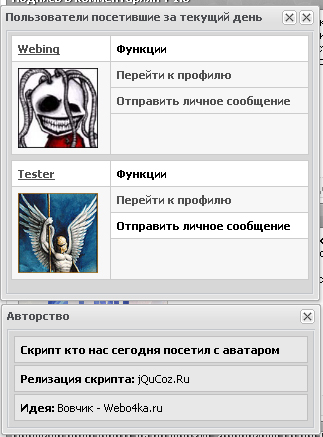
00:20 Скрипт кто нас сегодня посетил с аватаром |
 Установка: Качаем архив, и заливаем его содержимое в папку
icon в файловом менеджере, после чего идем на персональную страницу пользователя, в самый низ прописываем этот код: Код <div style="display:none;"> <div id="ava_pos$_USERNAME$">$_AVATAR$</div><div id="ava_pos$_USERNAME$"><img src="/icon/er.png"></div> <div id="g_names">$_GROUP_NAME$</div> </div> Создаем информер. Раздел: Пользователи сайта посетившие за текущий день. В Шаблон информера ставим: Код <style> #user_style {background:#f7f7f7;border:1px solid #ccc;border-right:none;border-bottom:none;margin-bottom:5px;} #user_style td{padding:6px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;} #funct a {text-decoration:none;font-weight:bold;} #funct {padding:6px;background:#f7f7f7;border-bottom:1px solid #ccc;margin:0px;} #funct:hover {background:#fff;} </style> <div id=""> <table id="user_style" cellspacing="0" cellpadding="0" width="100%" height="100%"> <tr> <td align="left" bgcolor="#fff" id="names"><b><a href="$PROFILE_URL$" class="$CLASS$" >$USERNAME$</a></b></td> <td bgcolor="#fff"><b>Функции</b><span style="float:right;" id="stat"></span></td> </tr><tr><td ><img src="" width="80" height="80" id="user_avatar$USERNAME$"></td> <td valign="top" style="padding:0px;"><div id="funct"><a href="$PROFILE_URL$" target="_blank" id"pf">Перейти к профилю</a></div><div id="funct"><a href="/index/14-$USER_ID$-0-1" target="_blank" id="ls">Отправить личное сообщение</a></div></td> </tr> </table> </div> Теперь, в то место где хотите видеть ссылку Сегодня нас посетили ставим: Код <div id="html_user" style="display:none">$MYINF_1$</div><br> <a href="javascript://" onclick="users();">Сегодня нас посетили</a> <script src=" /icon /tsed.js" type="text/javascript"></script> <script> function users() { $('#names a').each(function(i,data){ var get_user = $(this).html(); $.get('/index/8-0-'+get_user+'', function (data) { var src_ava = $('#ava_pos'+get_user+' img',data).attr('src'); $('#user_avatar'+get_user+'').attr('src',''+src_ava+''); }); }); new _uWnd("user","Пользователи посетившие за текущий день",320,400,{customButtons: {'name_uwnd': [true, function (){name_funct()}]},modal:0},$('#html_user').html()); }; function name_funct() { new _uWnd('name_uwnd', 'Авторство', 300, 100, {align:0}, '<table width="100%"><tr><td style="padding:6px;border:1px solid #c1c0c0;" BGCOLOR="#e8e8e8"><b>Скрипт кто нас сегодня посетил с аватаром</b></td></tr><tr><td style="padding:6px;border:1px solid #c1c0c0;" BGCOLOR="#e8e8e8"><b>Релизация скрипта:</b></td></tr><tr><td style="padding:6px;border:1px solid #c1c0c0;" BGCOLOR="#e8e8e8"><b>Идея:</b> Вовчик</td></tr><table>'); } </script> |
| Всего комментариев: 0 | |