Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Январь 8 » Соотношение гостей к пользователям сайта
« Предидущий | ID: 76 | Следующий »
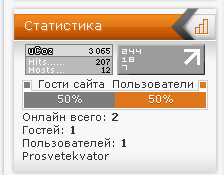
14:53 Соотношение гостей к пользователям сайта |
 Нашел в сети красивый вид процентного соотношения гостей к пользователям сайта, он подойдет для светлых дизайнов сайта. Установка: В любой глобальный блок ставьте код: Код <div style="float:right;"><span style="margin-bottom:-1px; display: inline-block;">Пользователи</span> <span style="margin:0px; margin-right:0px; padding:1px; padding-bottom:3px; display:inline-block; border:1px solid #ccc; border-bottom:0px; background:#fff;"> <img style="height:6px; width:6px; background:#DE771C;" src="http://in.ucoz.org/1/1px.gif" border="0" /></span></div> <div><span style="margin:0px; margin-right:2px; padding:1px; padding-bottom:3px; display:inline-block; border:1px solid #ccc; border-bottom:0px; background:#fff;"> <img style="height:6px; width:6px; background:#7d7d7d;" src="http://in.ucoz.org/1/1px.gif" border="0" /></span>Гости сайта</div> <div style="border:1px solid #ccc; background:#fff; padding:1px; margin-top:-1px;" id="Statku"></div> <style>.cross {padding-top:0px; display: inline-block; padding-bottom:3px; color:#fff; text-align:center; text-shadow:0px 1px 0px rgba(0,0,0,0.25)}</style> Сохраняем. Теперь в подвал сайта ставим скрипт: Код <script type="text/javascript"> var allusers = $(".tOnline b").text(); var gostusers = $(".gOnline b").text(); var siteusers = $(".uOnline b").text(); var uGosti = (gostusers/allusers).toFixed(1)*100; var uUsers = (siteusers/allusers).toFixed(1)*100; $("#Statku").html('<div class="cross" style="min-width:20px; max-width:162px; width:'+uGosti+'%; background:#7d7d7d;">'+Math.floor(uGosti)+'%</div><div class="cross" style="min-width:20px; max-width:162px; width:'+uUsers+'%; background:#DE771C;">'+Math.floor(uUsers)+'%</div>'); </script> |
| Всего комментариев: 0 | |