Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Июнь 16 » Статус пользователя в комментариях
« Предидущий | ID: 245 | Следующий »
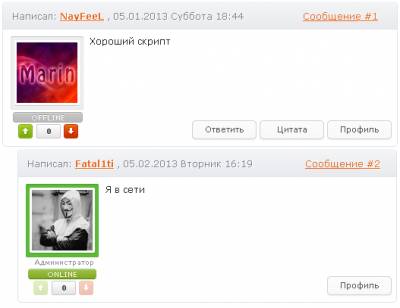
21:46 Статус пользователя в комментариях |
 С этим скриптом будет видно статус пользователя оставившего комментарий на вашем сайте. Если пользователь онлайн, то вокруг его аватара будет светиться зеленая рамка, если же оффлайн, то серая. Установка: Заходим в ПУ » Комментарии » Вид комментариев и там где хотите видеть статус вставьте: Код <div class="statusOnline">ONLINE</div> <div id="idad-<?substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8),'" ta'))?>" class="statusOffline">OFFLINE</div> <div style="display:none; text-align:center; color:green;" class="stati">0)?><?substr($PROFILE_URL$,0,-16)?>$PROFILE_URL$</div> Теперь на странице материала и комментариев ставим в низ страницы Код <script type="text/javascript"> $.get('/index/62', function(d){ var dll = $('cmd[p="content"]',d).text(); $('a',dll).each(function(){ var tik = $(this).attr('href'); var idik = tik.replace("http://АДРЕС_САЙТА/index/8", "idad"); $('.stati').each(function(){ if($(this).text() == tik){ $(this).html('<style>#'+idik+' {display:none;}</style><div class="statusOnline">ONLINE</div>').show(); } }); }); }); </script> редактируем скрипт заменив "http://АДРЕС_САЙТА" на адрес вашего сайта))))))) В КСС ставим это Код .statusOnline { width:80px; background:#7BA60D; border-radius:3px; font-size:10px; text-transform:uppercase; color:#FFF; border-top:1px solid #97CD6B; border-bottom:1px solid #488019; background-image:url(/img/highlight.png); text-shadow:rgba(0,0,0,0.2) 0 -1px 0; margin:3px 3px 0; padding:0 5px; } .statusOffline { border:1px solid #B1B0B0; background-image:url(/img/highlight.png)!important; text-transform:uppercase; width:80px; text-shadow:rgba(0,0,0,0.2) 0 -1px 0; background:#B4B4B4; border-radius:3px; font-size:10px; color:#FFF; margin:3px 3px 0; padding:0 5px; } |
| Всего комментариев: 0 | |