Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Июнь 6 » Сворачивающиеся блоки на Cookies для юкоз
« Предидущий | ID: 234 | Следующий »
17:04 Сворачивающиеся блоки на Cookies для юкоз |
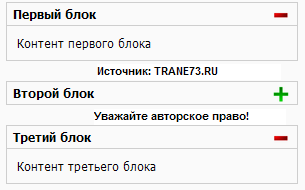
 Скрипт блоков, которые можно сворачивать и разворачивать для просмотра их содержимого на вашем сайте. Отлично подойдет для мини чатов, вывода краткого описания к материалу и т.д. все зависит от вашей фантазии. Скрипт запоминает положение блока используя куки, так что при обновлении страницы блоки останутся прежними. Установка: Этот код ставим в глобальный блок. Код <div class="blocks"> <div class="btitle"><div class="bclick bclose" rel="bid1"></div>TITLE</div> <div class="bcontent" id="bid1">CONTENT</div> </div> Заменяем TITLE на название блока, CONTENT меняем на содержимое блока - мини чат, категории и прочее. Важно: Для каждого нового блока, код bid1 должен быть уникальным - bid1, bid2, bid3 - 1,2,3 блоки. В таблицу стилей сохраняем: Код .blocks {border:1px solid #cecece;margin:10px 4px} .bclose {background: url('/images/m.png') no-repeat;width:16px;height:16px;float:right;cursor:pointer;margin-right:4px;} .bopen {background: url('/images/p.png') no-repeat;width:16px;height:16px;float:right;cursor:pointer;margin-right:4px;} .btitle {padding:4px;padding-left:6px;font-weight:bold;} .bcontent {padding:10px;border-top:1px solid #cecece;} В любой глобальный блок сохраняем: Код <script type="text/javascript" src="/images/bcookie.js"></script> Файлы архива закачайте в папку images файл менеджера. |
| Всего комментариев: 0 | |