Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Апрель 19 » Топ юзеров для Ucoz
« Предидущий | ID: 194 | Следующий »
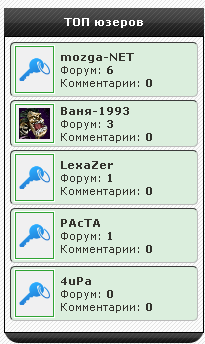
16:17 Топ юзеров для Ucoz |
 Очень красивый и удобный топ юзеров, он выводит топ постеров в красивом блоке, смотрите скриншот. Из него видно кто и сколько опубликовал новостей на сайте. Установка: Файл архива закачайте в папку images файл менеджера. Создаем новый информер ПУ > Инструменты > Информеры и в его шаблон ставим: Код <td class="topava"><a href="$PROFILE_URL$"> <img src="$AVATAR_URL$" alt="" width="31px" /> <img src="/images/no23.png" alt="" width="31px" /> </a></td><td><b>$USERNAME$</b> Форум: <b>$FORUM_POSTS$</b> Комментарии: <b>$COM_POSTS$</b></td></tr> В ксс ставим это: Код /* Топ юзеров */ .tops { width: 100%; margin-bottom: 3px; background-color: #DBEEDD; border:1px groove #767676; font-family: Tahoma, Helvetica; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } .topava { width: 41px; padding-left: 2px; } .topava img { background-color: #F0F0F1; padding: 3px; border:1px solid #2FA433; outline:1px solid #fff; } /* Топ юзеров */ И в глобальный блок ставим: Код <table class="tops"> <tr style="font-size: 0.6em;"> $MYINF_1$ </tr> </table> |
| Всего комментариев: 0 | |