Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Февраль 8 » Улучшаем функцию Кто Онлайн для uCoz
« Предидущий | ID: 95 | Следующий »
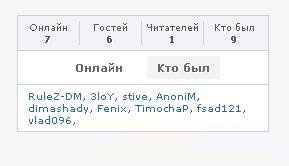
23:29 Улучшаем функцию Кто Онлайн для uCoz |
 Установка: Перво наперво нужно изменить стандартные надписи в статистике пользователей на наши, для этого заходим в: Админ панель / Замена стандартных надписей / Статистика "Кто Онлайн" и заменяем следующий текст на свой: Онлайн всего: на Онлайн Гостей: на Гостей Пользователей: на Читателей Главная / Управление дизайном / Редактирование шаблонов перед закрывающим тегом </body> ставим скрипт. Код <script type="text/javascript" src="/js/kto_online.js"></script> Теперь на страницу, где хотим видеть "Кто Онлайн": Код <div class="cell_uo"> <div class="uzer_info"> $ONLINE_COUNTER$ <div id="onl4"></div> </div> <!-- Табы --> <div id="tabs_online"> <div class="center_dm_uo"> <ul class="uo_ul"> <li><a href="#first">Онлайн</a></li> <li><a href="#second">Кто был</a></li> </ul> <div id="first" class="uzer_online">$ONLINE_USERS_LIST$</div> <div id="second" class="uzer_allist"><img src="/js/loading.gif" class="uzer_loading" border="0" alt="Иконка загрузки" /></div> </div> </div> <!-- /Табы --> </div> В css ставим: Код /* Статистика пользователей uCoz ------------------------------------------*/ .cell_uo { float:left; width:250px; background: #fff; border: 1px solid #CAD3DA; } .uzer_info { float:left; width:250px; margin-bottom: 10px; padding: 5px 0px; background: #F1F3F7; border-bottom: 1px solid #CAD3DA; font:9px Verdana,Arial,Helvetica, sans-serif; text-shadow: 1px 1px 1px #fff; } #onl1, #onl2, #onl3, #onl4, #onl1 b, #onl2 b, #onl3 b, #onl4 b {float:left; width:61px; text-align:center;} #onl2 {border-right: 1px solid #CAD3DA; border-left: 1px solid #CAD3DA;} #onl4 {border-left: 1px solid #CAD3DA;} #tabs_online {text-align:center;} .uo_ul{ margin:0; padding:0; list-style:none; } .uo_ul li { display: inline; margin: 0px 5px 0px 5px; } .uo_ul li a { color:#666; font-weight: bold; padding: 5px 10px 5px 10px; text-shadow: 1px 1px 1px #fff; } .uo_ul li a.selected,ul .uo_ul li a.selected:hover, .uo_ul li a:hover {color: #666; background:#F1F3F7;} .uo_ul li a:focus {outline:0;} .uzer_online, .uzer_allist { width:230px; overflow: hidden; text-align:left; margin-top: 10px; padding: 5px 10px 5px 10px; border-top: 1px solid #cecece; font:10px Verdana,Arial,Helvetica, sans-serif; } Еще вам нужно активировать в Админ панели функцию "Кто Онлайн" и закачать в папку js файлы архива. |
| Всего комментариев: 0 | |