Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Май 4 » Выдвижной поиск по сайту
« Предидущий | ID: 204 | Следующий »
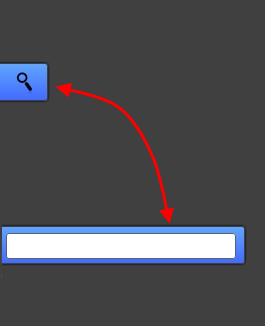
18:20 Выдвижной поиск по сайту |
 Как уже ясно из названия, форма поиска будет появляться после щелчка по иконке. Установка: Файлы архива закачайте в папку poisk файл менеджера. В нижнюю часть сайта ставим этот код. Код <div class="poisk"><form class="poick_os" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/"><input id="search" class="poick_pole" type="text" name="q" maxlength="45" value="Поиск..." onclick="if (this.value=='Поиск...'){this.value='';}" id="acpro_inp11" autocomplete="off"><script src="/poisk/bgcolor.js" type="text/javascript"></script><span style="position:absolute;right: 10px;top: 6px;font-family: tahoma, sans-serif;font-size: 14px;font-style: normal;font-variant: normal;font-weight: normal;" id="poiskknopka"><img src="/poisk/fe6772a47ea5.png"></span></form></div> В ксс ставим это Код .poisk{ position:fixed; background-image:-webkit-linear-gradient(bottom,#426BFF,#60A5FF); background-image:-moz-linear-gradient(bottom,#426BFF,#60A5FF); background-image:-o-linear-gradient(bottom,#426BFF,#60A5FF); background-image:linear-gradient(bottom,#426BFF,#60A5FF); -webkit-box-shadow:0 0 3px black; -moz-box-shadow:0 0 3px black; -o-box-shadow:0 0 3px black; box-shadow:0 0 3px black; border:1px solid #404040; left:-200px; width:240px; height:30px; border-radius:3px; top:100px; color:white; text-shadow:0 0 3px black; -webkit-transition:all 0.4s ease; -moz-transition:all 0.4s ease; -o-transition:all 0.4s ease; transition:all 0.4s ease; padding:3px; } .poisk:hover{ left:-3px; } .poisk #search{ width:175px; position:relative; top:3px; left:5px; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease; border-radius:3px; border:1px solid #606060; height:26px; } .poisk:hover #search{ width:230px; } #search{ -webkit-transition:all 0.2s ease; -moz-transition:all 0.2s ease; -o-transition:all 0.2s ease; transition:all 0.2s ease; } #search:focus{ border:1px solid #404040; -webkit-box-shadow:inset 1px 1px 3px #ccc; -moz-box-shadow:inset 1px 1px 3px #ccc; box-shadow:inset 1px 1px 3px #ccc; } .poisk:hover #poiskknopka{ display:none; } |
| Всего комментариев: 3 | ||||
| ||||