Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Декабрь 13 » Выезжающее горизонтальное меню на CSS3
« Предидущий | ID: 309 | Следующий »
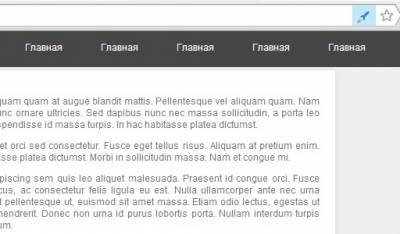
09:05 Выезжающее горизонтальное меню на CSS3 |
| Горизонтальное, выезжающее, темное меню выполненное на CSS3 и никаких скриптов. После установки вверху сайта появится черная полоска, шириной 5px, при наведении на которую будет выезжать ваше меню. Установка: В верхнюю часть сайта в панели управления, в самый верх сохраняем код: Код <ul class="wmtop"> <li><a href="#">Главная</a></li> <li><a href="#">Главная</a></li> <li><a href="#">Главная</a></li> <li><a href="#">Главная</a></li> <li><a href="#">Главная</a></li> <li><a href="#">Главная</a></li> <li><a href="#">Главная</a></li> <li><a href="#">Главная</a></li> <li><a href="#">Главная</a></li> <li><a href="#">Главная</a></li> </ul> В CSS сохраняем: Код .wmtop {position:fixed;top:0;box-sizing:border-box;-moz-box-sizing:border-box;width:100%;padding:0 20px;background:rgba(0,0,0,.7);background:#333\0/;list-style:none;margin-top:-5px;-webkit-transform:translateY(-40px);-moz-transform:translateY(-40px);-ms-transform:translateY(-40px);transform:translateY(-40px);-webkit-transition:-webkit-transform .5s cubic-bezier(.7,-0.2,.3,1.5);-moz-transition:-webkit-transform .3s ease;-ms-transition:-webkit-transform .3s ease;transition:transform .5s cubic-bezier(.7,-0.2,.3,1.5);} .wmtop:hover {-webkit-transform:translateY(0);-moz-transform:translateY(0);-ms-transform:translateY(0);transform:translateY(0);} .wmtop li {display:table-cell;width:1%;-webkit-transform:skewX(160deg);-moz-transform:skewX(160deg);-ms-transform:skewX(160deg);transform:skewX(160deg);} .wmtop a {color:#fff;text-decoration:none;display:block;text-align:center;-webkit-transform:skewX(-160deg);-moz-transform:skewX(-160deg);-ms-transform:skewX(-160deg);transform:skewX(-160deg);padding:18px;} .wmtop li:hover {background:rgba(0,0,0,.3);background:#222\0/;} |
| Всего комментариев: 0 | |