Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
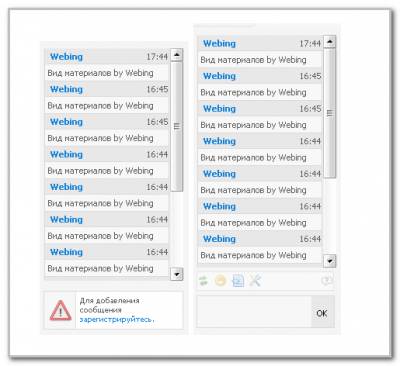
Главная » 2013 Апрель 23 » Web Мини-чат v1.0
« Предидущий | ID: 197 | Следующий »
19:45 Web Мини-чат v1.0 |
 Простой мини чат с правилами для вашего сайта, выполнен в серых тонах и подойдет для светлых дизайнов. Не бросается в глаза, не перегружает дизайн сайта и сайт в целом. Установка: Файлы архива закачайте в папку chat файл менеджера. В ПУ активируем модуль мини чат, заходим в управление дизайном > вид материалов мини чата и заменяет весь код на: Код <div class="cBlock"> <div class="chat"> <span style="float:right">$TIME$</span> <div style="text-align:left;"> <div style="padding-left:7px;"><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a></div> </div> </div> <div class="cMessage" style="text-align:left;">$MESSAGE$</div> </div> В форму добавления ставим: Код <div class="option"> <a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="/chat/arrow_refresh_small.png" width="16" height="16"></a> <a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="/chat/emoticon_grin.png" width="16" height="16"></a> <a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="/chat/page_code.png" width="16" height="16"></a> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="/chat/configure.png" width="16" height="16"></a> <span style="float:right;"><a href="javascript://" onclick="new _uWnd('myName','Правила',500,200,{autosize:1,maxh:300,minh:100},'тут правила');"><img alt="" src="/chat/comment_question.png" width="16" height="16"></a><span> </div> <table class="mchat" cellspacing="0" cellpadding="0"> <tr> <td>$FLD_MESSAGE$</td> <td>$SUBMIT$</td> </tr> </table><br> <table cellspacing="0" cellpadding="0"> <tr> <td class="op_fon"> <img src="/chat/dialog-warning.png"></td> <td class="gost" valign="top"> Для добавления сообщения <a href="/index/3">зарегистрируйтесь</a>. </td> </tr> </table> Находим в коде 'тут правила' и соответственно пропишите свои правила для чата. В CSS ставим вот это: Код /* Мини-чат v1.0 */ .mchat textarea {border:1px solid #DBDBDB;background:#f7f7f7;} .mchat textarea:hover {background:#fff;} .mchat input {background:#E8E8E8;border:1px solid #DBDBDB;border-left:none;height:42px;width:100%;margin-left:-2px;} .gost {background:#fff;border:1px solid #DBDBDB;padding:5px;border-left:none;text-align:left;margin-left:-3px;padding-bottom:2px;margin-top:-5px;height:50px;font:10px Tahoma;} .op_fon {background:#f7f7f7;border:1px solid #DBDBDB;border-right:1px dotted #ccc;width:40px;height:50px;} .op_fon img {padding-left:5px; filter:progid:DXImageTransform.Microsoft.alpha(opacity=60);-moz-opacity:0.6;opacity:0.6;} .option {border:1px solid #ccc;height:20px;margin:5px 0;width:175px;padding-top:3px;background:#fff;filter:progid:DXImageTransform.Microsoft.alpha(opacity=40);-moz-opacity:0.4;opacity:0.4;} .option:hover {filter:progid:DXImageTransform.Microsoft.alpha(opacity=100);-moz-opacity:1;opacity:1;} .chat {background:#E8E8E8;border:1px solid #DBDBDB;padding:3px 0;font:11px Tahoma;border-top:none;} .cBlock {margin:0px;padding:0px;border:none;} .cMessage {background:#F8F8F8;border:1px solid #DBDBDB;border-top:none;padding:4px;font:11px Tahoma;} /* Мини-чат v1.0 */ |
| Всего комментариев: 0 | |