Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Июнь 6 » Заметки для сайта на куках для юкоз
« Предидущий | ID: 237 | Следующий »
20:41 Заметки для сайта на куках для юкоз |
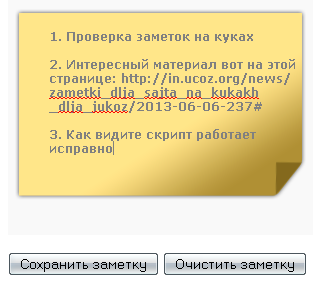
 Клевый скрипт заметок на куках для вашего сайта. Не использует модули в отличии от подобных скриптов. Позволяет пользователям и даже гостям создавать свои заметки на вашем сайте, оставляя записи и ссылки на понравившиеся материалы и так же легко очищать их. Установка: Картинку из архива закачайте в папку img файл менеджера. На страницах где хотим видеть заметки, перед </head> ставим: Код <script language="JavaScript"> <!-- ! function addCookie(szName,szValue,dtDaysExpires) { var dtExpires = new Date(); var dtExpiryDate = ""; dtExpires.setTime(dtExpires.getTime() + dtDaysExpires * 24 * 60 * 60 * 1000); dtExpiryDate = dtExpires.toGMTString(); document.cookie = szName + "=" + escape(szValue) + "; expires=" + dtExpiryDate; } function findCookie(szName) { var i = 0; var nStartPosition = 0; var nEndPosition = 0; var szCookieString = document.cookie; var szTemp = ""; while (i <= szCookieString.length) { nStartPosition = i; nEndPosition = nStartPosition + szName.length; if(szCookieString.substring(nStartPosition,nEndPosition) == szName) { nStartPosition = nEndPosition + 1; nEndPosition = document.cookie.indexOf(";",nStartPosition); if(nEndPosition < nStartPosition) nEndPosition = document.cookie.length; szTemp = document.cookie.substring(nStartPosition,nEndPosition); return unescape(szTemp); break; } i++; } return ""; } function removeCookie(szName) { var dtExpires = new Date(); dtExpires.setTime(dtExpires.getTime() - 1); var szValue = findCookie(szName); document.cookie = szName + "=" + szValue + "; expires=" + dtExpires.toGMTString(); } function btnClick() { addCookie("MyText",TestForm.Comment.value,10); } // --> </SCRIPT> В ксс сохраняем: Код .input_zametka { background: url('/img/209592328.png') no-repeat center #f9f9f9;font:12px Verdana,Comic Sans MS,Helvetica,sans-serif; color:#808080; font-weight: bold; } input, textarea {outline:none;} /* откл подсветку оранжевой рамкой */ textarea { resize: none; } .property_zametka { padding: 2px; } .input_zametka { padding: 40 10 10 40px; } .input_zametka { border:0px solid #999; } .input_zametka { overflow: auto; } В то место где хотите чтоб выводился сам скрипт заметок Код <FORM NAME="TestForm"> <P><textarea name="Comment" input="" class="input_zametka" onfocus="if(this.value=='Изменить заметку') this.value='';" onblur="if(!this.value) this.value='Изменить заметку';" style="overflow:hidden" rows="15" cols="34"> Изменить заметку</textarea> <P><INPUT TYPE="button" VALUE="Сохранить заметку" onClick="btnClick();"> <INPUT TYPE="button" VALUE="Очистить заметку" onClick="removeCookie('MyText');TestForm.Comment.value=''"> <SCRIPT LANGUAGE="JavaScript"> <!-- var szMyText=""; szMyText = findCookie("MyText"); if(szMyText != "") { TestForm.Comment.value = szMyText; } // --> </SCRIPT> |
| Всего комментариев: 1 | ||
| ||