- ЛентаПятница 01.11.2024 14:31

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
ПопулярноеНаш опросСлучайный анекдот64 Девочки – одноклассницы Вовочки, договорились в ультимативной форме, что если Вовочка на уроке скажет хоть одну пошлость, то они все встанут и покинут класс. Урок. Учительница спрашивает у детей: - Дети, кто знает, какие здания сейчас строятся у нас в городе? Все тут же начали перечислять: - Детский сад - Школа! - Музей! Вовочка: - Публичный дом! Все девочки встают и молча, направляются к выходу. Вовочка кричит им вдогонку:- Постойте! Куда же вы, там же только фундамент ещё закладывают…СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3475
Новых за месяц: 0
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3295Похожие материалы в категории для юкоз
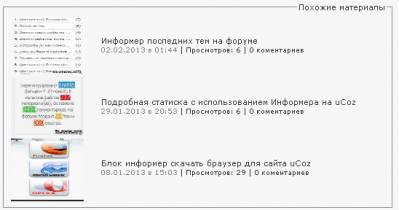
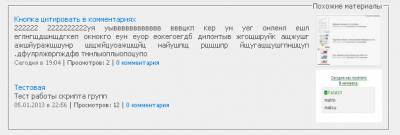
Для вывода похожих материалов нам вовсе не нужно создавать ни одного информера в панели управления, скрипт выводит последние материалы категории в которую входит просматриваемый материал, информер написан для модуля новости сайта, но при желании его не сложно переделать под любой другой модуль.
Установка:
В панели управления идем на страницу материала и комментариев модуля новости сайта и в место где хотите видеть информер ставьте:
Код<fieldset><legend align="right">Похожие материалы</legend>
<div style="overflow: hidden; max-height: 256px;">
<script type="text/javascript">document.write('<span class="h12"></span>');$.get("$CAT_URL$",function(data) {var ifnohist = $("#pril:first", data).html();
if (ifnohist == null) {$('.h12').html('<h4><center>Схожих материалов не найдено</center></h4>');}$("#pril", data).each(function() {var histr = $(this).html();$('.h12').before(histr);}); });
</script></div></fieldset>
Теперь идем в вид материалов и в самый конец ставьте:
Сохраняем и радуемся)Код<div id="pril" style="display: none;"><div style="padding: 2px 2px 2px 2px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr><td style="width: 120px;">
<div><a href="$ENTRY_URL$" onclick="return nav.go(this, event)" title="$TITLE$"><img src="$IMG_URL1$" style="width: 100px; height: 80px;"></a></div>
</td> <td>
<div> <a href="$ENTRY_URL$" onclick="return nav.go(this, event)">$TITLE$</a></div>
<div><small> <span style="color:gray">$DATE$ в $TIME$</span><span class="divide"> | </span>Просмотров: $READS$<span class="divide"> | </span><a href="$COMMENTS_URL$" onclick="return nav.go(this, event)">$COMMENTS_NUM$ коментари4||$COMMENTS_NUM$%100>10&&$COMMENTS_NUM$%100<15)?>евйя</a></small></div>
<div><small>
</td></tr></tbody></table>
</div></div>
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Похожие материалы в категории для юкоз След. »
Всего комментариев: 20
 19 Баралгин Прамедолов (mykinoplus)
проверил на мобильном шаблоне, всё отлично, размеры подгонять не пришлось, как писалось выше, пользуйтесь и радуйтесь)
19 Баралгин Прамедолов (mykinoplus)
проверил на мобильном шаблоне, всё отлично, размеры подгонять не пришлось, как писалось выше, пользуйтесь и радуйтесь)
09.10.2016 в 10:49 | Перейти к материалу >-+1+
 18 Баралгин Прамедолов (mykinoplus)
отличный скрипт! В каталоге сайтов, работает как часы, а вот в новостях сайта, категорий у меня нет, поэтому $CAT_URL$ заменил на /news и прописал как последние поступления. В принципе полёт фантазии тут не ограничен
18 Баралгин Прамедолов (mykinoplus)
отличный скрипт! В каталоге сайтов, работает как часы, а вот в новостях сайта, категорий у меня нет, поэтому $CAT_URL$ заменил на /news и прописал как последние поступления. В принципе полёт фантазии тут не ограничен
09.10.2016 в 10:35 | Перейти к материалу >-0+
 16 Игорь (tovkun)
Классный скрипт! Спасибо огромное! Подскажите, а как задать вывод материалов не по дате, а, к примеру, в случайном порядке?
16 Игорь (tovkun)
Классный скрипт! Спасибо огромное! Подскажите, а как задать вывод материалов не по дате, а, к примеру, в случайном порядке?
25.08.2015 в 14:17 | Перейти к материалу >-0+
 17 Алексей Чубаров (Prosvetekvator)
В случайном порядке можно сделать с помощью информера
17 Алексей Чубаров (Prosvetekvator)
В случайном порядке можно сделать с помощью информера
29.08.2015 в 13:39 | Перейти к материалу >-0+
 10 Алексей Чубаров (Prosvetekvator)
А где скрин? У меня сделано 3 материала, в каждом присутствует название, картинка, описание в 250 символов ну т.д. Вы если заказываете скрипт, то по подробнее описывайте, что именно вам нужно. Чисто визуально мой вид информера схож с тем, который нужен вам, размеры картинки очень легко редактируются в коде, а что касается того что мой скрипт не идентичен тому что нужен вам, скажу: увидев в начале заключенные в тег <h1>Похожие объявления</h1> даже и не стал смотреть код. И на будущее, ссылки закрывайте под спойлер и для кода используйте соответствующий bb код.
10 Алексей Чубаров (Prosvetekvator)
А где скрин? У меня сделано 3 материала, в каждом присутствует название, картинка, описание в 250 символов ну т.д. Вы если заказываете скрипт, то по подробнее описывайте, что именно вам нужно. Чисто визуально мой вид информера схож с тем, который нужен вам, размеры картинки очень легко редактируются в коде, а что касается того что мой скрипт не идентичен тому что нужен вам, скажу: увидев в начале заключенные в тег <h1>Похожие объявления</h1> даже и не стал смотреть код. И на будущее, ссылки закрывайте под спойлер и для кода используйте соответствующий bb код.
07.08.2013 в 18:07 | Перейти к материалу >-0+
 11 (Admin3789)
ну вот например как тут:http://zaimudeneg.ru/board/dam_v_dolg/dam_v_dolg_bez_zaloga/samoe_dostupnoe_individualnoe_kreditovanie/4-1-0-26907
11 (Admin3789)
ну вот например как тут:http://zaimudeneg.ru/board/dam_v_dolg/dam_v_dolg_bez_zaloga/samoe_dostupnoe_individualnoe_kreditovanie/4-1-0-26907
10.08.2013 в 16:10 | Перейти к материалу >-0+
 12 Алексей Чубаров (Prosvetekvator)
Я и сделал как там, на скрин посмотри:
12 Алексей Чубаров (Prosvetekvator)
Я и сделал как там, на скрин посмотри:

а если тебе не нужно описание, вырежь из кода эту строчкуКод<div><?substr($MESSAGE$,0,250)?></div>
10.08.2013 в 18:30 | Перейти к материалу >-0+
 13 (Admin3789)
нет, не так. первая ссылка выходит такая же как сама статья, а вторая -обрезанная какая-то, комментарии не нужны вообще
13 (Admin3789)
нет, не так. первая ссылка выходит такая же как сама статья, а вторая -обрезанная какая-то, комментарии не нужны вообще
15.08.2013 в 16:29 | Перейти к материалу >-0+
 14 (Admin3789)
не могу понять почему у меня не выходит как у вас на скриншоте я скопировал как вы написали
14 (Admin3789)
не могу понять почему у меня не выходит как у вас на скриншоте я скопировал как вы написали
15.08.2013 в 16:30 | Перейти к материалу >-0+
 15 (Admin3789)
вот так у меня получилось - совсем не так как у вас
15 (Admin3789)
вот так у меня получилось - совсем не так как у вас
15.08.2013 в 16:33 | Перейти к материалу >-0+
 9 (Admin3789)
мне надо как на сайтекогда просматриваешь объявление, высвечиваются еще три с картинкой нормального размера и кратким описанием (текстом)http://zaimudeneg.ru/
9 (Admin3789)
мне надо как на сайтекогда просматриваешь объявление, высвечиваются еще три с картинкой нормального размера и кратким описанием (текстом)http://zaimudeneg.ru/
07.08.2013 в 08:44 | Перейти к материалу >-0+
 3 Бурда (burda_a_m)
Классный скрипт. Спасибо за него. Только, по-моему, в первом коде одного закрывающегося DIV'а не хватает. Но это ерунда. Еще раз спасибо.
3 Бурда (burda_a_m)
Классный скрипт. Спасибо за него. Только, по-моему, в первом коде одного закрывающегося DIV'а не хватает. Но это ерунда. Еще раз спасибо.
23.07.2013 в 17:52 | Перейти к материалу >-+1+
 4 Алексей Чубаров (Prosvetekvator)
Вам спасибо за внимательность! Исправил
4 Алексей Чубаров (Prosvetekvator)
Вам спасибо за внимательность! Исправил
25.07.2013 в 18:00 | Перейти к материалу >-0+
 1 Сергей Ерёменко (Erya)
Скрипт просто шикарный, автору респект, есть только один вопрос как сделать, что бы материалы в случайном порядке сортировались, или по количеству просмотров например???????
1 Сергей Ерёменко (Erya)
Скрипт просто шикарный, автору респект, есть только один вопрос как сделать, что бы материалы в случайном порядке сортировались, или по количеству просмотров например???????
20.07.2013 в 20:11 | Перейти к материалу >-+1+
 2 Алексей Чубаров (Prosvetekvator)
Пользуйтесь!!! ))))))))))) То что вам нужно, можно реализовать с помощью информера. Если очень нужен пишите сделаю, как новый материал.
2 Алексей Чубаров (Prosvetekvator)
Пользуйтесь!!! ))))))))))) То что вам нужно, можно реализовать с помощью информера. Если очень нужен пишите сделаю, как новый материал.
21.07.2013 в 09:28 | Перейти к материалу >-0+
 5 (Admin3789)
Алексей, мне нужен такой скрипт, как вы написали, но немного другой: такой, как использован здесь: только для модуля "Каталог статей" - чтобы выводились в случайном порядке краткие описания 3-х похожих по тегам статей. Сможете помочь?
5 (Admin3789)
Алексей, мне нужен такой скрипт, как вы написали, но немного другой: такой, как использован здесь: только для модуля "Каталог статей" - чтобы выводились в случайном порядке краткие описания 3-х похожих по тегам статей. Сможете помочь?
05.08.2013 в 14:40 | Перейти к материалу >-0+
 6 Алексей Чубаров (Prosvetekvator)
По позже напишу, сейчас времени совсем нет
6 Алексей Чубаров (Prosvetekvator)
По позже напишу, сейчас времени совсем нет
05.08.2013 в 16:23 | Перейти к материалу >-0+
 7 Алексей Чубаров (Prosvetekvator)
Написал скрипт информера, только по тегам не получилось т.к. не было бы описания и картинки. Установка и описание здесь: Похожие материалы в каталоге статей
7 Алексей Чубаров (Prosvetekvator)
Написал скрипт информера, только по тегам не получилось т.к. не было бы описания и картинки. Установка и описание здесь: Похожие материалы в каталоге статей
06.08.2013 в 20:30 | Перейти к материалу >-0+
 8 (Admin3789)
не то, что мне надо - посмотрите как он выводит: одну статью, плюс краткое описание текущей статьи - которое мне не надо - картинки произвольных размеров...
8 (Admin3789)
не то, что мне надо - посмотрите как он выводит: одну статью, плюс краткое описание текущей статьи - которое мне не надо - картинки произвольных размеров...
07.08.2013 в 08:43 | Перейти к материалу >-0+Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz