- ЛентаПятница 15.11.2024 01:37

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Наш опросСлучайный анекдот40 Встречает как-то мужик еврея и спрашивает: - А это правда, что евреи всегда отвечают вопросом на вопрос? - А кто это вам такое сказал?СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3476
Новых за месяц: 1
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
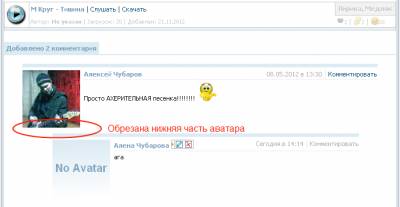
Авторизованных: 3296Вид и форма комментариев с обрезанным аватаром
В общем столкнулся с проблемой отображения аватара в комментариях. Мой аватар был прямоугольный и в общем то портил общий вид всех комментариев. Погуглив, натолкнулся на свойство "clip" оно определяет область элемента, в которой будет показано его содержимое, а все, что за пределами этой области, будет обрезано. Вид комментариев подходит к светлым дизайнам, но его легко переделать под себя.
В общем то установка - проще не бывает!
1. Заходим в панель управления:
Дизайн/Управление дизайном/Комментарии/Вид комментариев вставляем код ниже и сохраняем.Code<div style="padding: 5px 0px 5px 0px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr>
<td style="padding-top: 5px;" valign="top" width="60px" height="70px">
<div id="comava">
<img src="$USER_AVATAR_URL$http://find-friend.ru/images/No-avatar-find-friend.png" style="max-width: 60px;">
</div></td>
<div style="background: #DCEBF4; padding: 1px;">
<td style="padding-left: 7px; padding-top: 5px;" valign="top">
<div style="float: right;">
<a style="color: #adadad;">$DATE$ в $TIME$</a><div style="display: inline-block; *display: inline; border-left: 1px dotted #ddd; padding-left: 5px; margin-left: 5px;"><a href="$ANSWER_URL$">Комментировать</a><div style="color: #adadad;">Комментировать</div></div>
</div>
<div style=""><a style="color:#83a7c1; font-weight:bold;" href="$PROFILE_URL$">$NAME$</a> $MODER_PANEL$</div></div>
<div style="border-top: 1px dotted #ddd; margin-top: 3px; padding: 3px 5px 0px 0px; color:#1a1a1a;">$MESSAGE$</div>
</td></tr></tbody></table></div>
2. Далее переходим:
Дизайн/Управление дизайном/Комментарии/Форма добавления комментариев вставляем код и сохраняем.Code<div id="forma_comment">
<div id="comment_panel">
<div class="menu_n">
<a href="#" ><img alt="" src="/bbcode/smail.gif"></a>
<div class="dd_menu">
<span class="dd_ugol1"></span>
<script type="text/javascript" src="/bbcode/smile.js"></script>
</div>
</div>
<div id="panel_bb">
<a href="javascript://" onclick="simpletag('b')" title="Жирный">B</a>
<a href="javascript://" onclick="simpletag('i')" title="Курсив" class="panel_i" >i</a>
<a href="javascript://" onclick="tag_url('message','')" title="Добавить ссылку">http:</a>
<a href="javascript://" onclick="tag_image()" title="Добавить Картинку">img</a>
<a href="javascript://" onclick="simpletag('quote')" title="Цитата">Цитата</a>
<a href="javascript://" onclick="simpletag('code')" title="Вставить html-css код" class="panel_code" >Сode</a>
<a href="javascript://" class="panel_close" onclick="closeall('message','');" title="Закрыть все BB-коды">Close-BB</a>
<a href="javascript://" onclick="spravka();" h="1" class="panel_info" title="Список всех BB-кодов">Справка</a>
$BBCODES$ </div>
<script type="text/javascript">
function spravka(){new _uWnd('uploadfile','Справка',600,500,{align:0,shadow:1,autosize:1,resize:0},'<iframe src="/index/17"" style="width:600px; height:500px; margin:0px; border:0px;"></iframe>'); }</script> </div>
<textarea style="height:80px;" rows="8" name="message" id="message" cols="50">$MESSAGE$</textarea>
<input class="comm_input left" type="text" name="name" value="Имя" onclick="if (this.value=='Имя'){this.value='';}" size="30" maxlength="60">
<input class="comm_input right" type="text" name="email" value="E-mail" onclick="if (this.value=='E-mail'){this.value='';}" size="30" maxlength="60">
<div id="panel_error">$ERROR$</div>
<div id="panel_bottom">
$SECURITY_CODE$
<input type="submit" class="kn_dobavit" name="submit" value="Добавить"></div></div>
3. Теперь нам нужно установить стили, для этого идем:
Дизайн/Управление дизайном/Общие шаблоны/Таблица стилей Css заливаем стили и сохраняемCode/* Форма комментарий
------------------------------------------*/
#forma_comment {
float:left;
width:620px;
background:#fff;
padding: 15px 30px 15px 30px;
}
.comm_input {
color:#999;
padding:5px;
width:245px;
background: #f9f9f9;
border: 1px solid #82A5BF;
margin: 10px 0px 10px 0px;
}
.comm_input:focus,
#forma_comment textarea:focus {
box-shadow:inset 0px 1px 3px #DCEBF4!important;
-webkit-box-shadow:inset 0px 1px 3px #DCEBF4!important;
-moz-box-shadow:inset 0px 1px 3px #DCEBF4!important;
}
#forma_comment textarea {
margin:0;
float:left;
color:#82A5BF;
padding:10px;
background:#f9f9f9;
width:620px!important;
border:1px solid #DCEBF4;
border-top:none;
}
#panel_error {
float:left;
width:100%;
text-align:center;
margin: 5px 0px 10px 0px;
font: 12px Verdana,Arial,Helvetica, sans-serif; color:#c71a1a;
}
#comava {
position: absolute;
clip: rect(0 60px 60px 0);
width: 60px;
height: 60px;
background: #DCEBF4;
border: 1px 1px 1px 1px solid #DCEBF4;
padding: 0px;
}
#ckcomm_dobavit {
float:right;
background:#dfdfdf;
padding:4px;
}
.left {float:left;}
.right {float:right;}
/* Вид Панели BB-кодов
------------------------------------------*/
#comment_panel {
float:left;
width:610px;
padding: 5px 5px 5px 5px;
background:#DCEBF4;
}
#comment_panel .codeButtons{
display:none;
}
#panel_bb {
float:left;
width:580px;
}
#panel_bb a:link,
#panel_bb a:visited {
float:left;
padding: 3px 10px 4px 10px;
margin: 0px 5px 0px 0px;
background:#F6F6F6;
cursor:pointer;
border:1px solid #82A5BF;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
font: 10px Verdana,Arial,Helvetica, sans-serif; color:#555; text-shadow: 1px 1px 1px #fff;
}
#panel_bb a:hover {background:#fff;}
.panel_i {font-style:italic!important; }
.panel_u {text-decoration: underline!important; }
.panel_info {float:right!important; margin: 0px!important;}
.menu_n {
float:left;
display:block;
position:relative;
margin: 2px 5px 0px 0px;
}
.dd_ugol1,
.dd_menu {width:240px;}
.dd_menu {
float:left;
padding:5px;
left:-999em;
z-index:998;
background:#fff;
position:absolute;
border:1px solid #999;
margin: 0px 0px 0px -5px;
-moz-border-radius:5px 5px 5px 5px;
-webkit-border-radius:5px 5px 5px 5px;
border-radius:5px 5px 5px 5px;
box-shadow: 0px 0px 5px #999;
}
.menu_n:hover .dd_menu{
right:auto;
left:0px;
top:30px;
}
.dd_ugol1 {
float:left;
height:25px;
top:-25px;
left:4px;
position:absolute;
background:url(/img/387435688.png) no-repeat left bottom;
}
/* Разбор палётов (КАПЧА)
------------------------------------------*/
#panel_bottom {
float:left;
width:100%;
color:#777!important;
margin:0!important;
float:left!important;
height:25px!important;
padding: 5px 5px 0px 0px!important;
border-radius: 3px 3px 3px 3px;
}
#panel_bottom img {
display:none;
}
#secuImgC {
margin-left:1%!important;
float:left!important;
height:25px!important;
display:inline!important;
border-radius: 3px 3px 3px 3px;
}
.securityCode {
color:#83A7C1!important;
margin:0%!important;
float:left!important;
height:25px!important;
padding: 5px 5px 5px 5px!important;
background:#f9f9f9!important;
border: 1px solid !important;
border-radius: 3px 3px 3px 3px;
}
/* - добавляем внутреннюю тень поля */
.securityCode:focus {
box-shadow:inset 0px 1px 3px #DCEBF4!important;
-webkit-box-shadow:inset 0px 1px 3px #DCEBF4!important;
-moz-box-shadow:inset 0px 1px 3px #DCEBF4!important;
}
/* - кнопка добавить комментарий */
.kn_dobavit {
font:11px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #FFFFFF;
float:right!important;
color:#555555!important;
margin:0!important;
height:25px!important;
cursor:pointer;
padding: 0px 10px 2px 10px!important;
background:#F6F6F6!important;
border: 1px solid #DCEBF4!important;
border-radius: 3px 3px 3px 3px;
}
.kn_dobavit:hover {
background:#FFFFFF!important;
}
#forma_comment a:hover img {filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.5; filter: alpha(opacity=50);}
Установка нового вида и форма добавленмя комментариев окончена .
 Скачать архив
Скачать архив

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Вид и форма комментариев с обрезанным аватаром След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz