- ЛентаПонедельник 18.11.2024 11:23

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Вы находитесь: Главная » Формы входа » Форма регистрации локальных пользователейПопулярноеНаш опросСлучайный анекдот4 Один приятель хвалится другому: - Я один из тех, кто умеет делать свои будничные дни яркими! - Да? И каким же образом тебе это удаётся? - Я раскрашиваю разноцветными фломастерами будние дни в календаре…СтатистикаОнлайн всего: 4Гостей: 4Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3476
Новых за месяц: 1
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3296Форма регистрации локальных пользователей
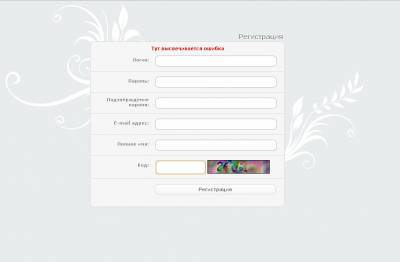
Создаем новый вид страницы регистрации новых, локальных пользователей на сайтах юкоз. Регистрация uNet пользователей не поддерживается!
Установка:
Заходим в ПУ Дизайн > Управление дизайном > Страница регистрации пользователей - удаляем от туда весь старый код и устанавливаем наш:
Код<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru">
<head>
<title>Страница регистрации - $SITE_NAME$</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<!-- Начало тегов основной каркас -->
<div id="container">
<div id="container_reg">Регистрация</div>
<div id="container_os">
$BODY$
</div>
<div id="container_by" class="transparency">$POWERED_BY$</div>
</div>
<!-- /Конец тегов основной каркас -->
</body>
</html>
Так теперь заходим в: Дизайн > Управление дизайном > Форма регистрации пользователей - удаляем старый код и устанавливаем новый:
Код<div class="reg_error"><span class="red t_center">$ERROR$</span></div>
<div class="reg_title">Логин:</div><div class="reg_input"><input type="text" class="man_reg" name="user" value="" size="20" maxlength="25" /></div>
<div class="reg_otstup"></div>
<div class="reg_title">Пароль:</div><div class="reg_input"><input type="password" class="man_reg" name="password" size="20" maxlength="15" /></div>
<div class="reg_otstup"></div>
<div class="reg_title_2">Подтверждение пароля:</div><div class="reg_input"><input type="password" class="man_reg" name="password1" size="20" maxlength="15" /></div>
<div class="reg_otstup"></div>
<div class="reg_title">E-mail адрес:</div><div class="reg_input"><input type="text" class="man_reg" name="email" size="20" value="" maxlength="60" onchange="_uWnd.alert('Проверьте правильность вашего Email адреса, на этот адрес будет выслано письмо с кодом подтверждения. Если не подтвердить email, то любая активность, для которой используется электронная почта, будет заблокирована для вас.','',{w:250,h:100,tm:5000});" /></div>
<div class="reg_otstup"></div>
<div class="reg_title">Полное имя:</div><div class="reg_input"><input type="text" class="man_reg" name="name" size="20" value="" maxlength="35" /></div>
<div class="reg_otstup"></div>
<div class="reg_title">Код:</div><div class="reg_input">$SECURITY_CODE_FL$</div>
<div class="reg_otstup"></div>
<div class="reg_knopka"><input class="knopka_reg" type="submit" name="sbm" value="$SUBMIT_SIGN$" /></div>
А это в css:
Кодbody {margin: 0 auto; padding: 0; width: 100%; height: 100%; background: url('http://www.center-dm.ru/fon_reg.png') no-repeat top center #E8ECED;}
body,
td {font:11px Verdana,Arial,Helvetica, sans-serif; color:#555;}
a {text-decoration:none; outline: none;}
a:link {text-decoration:none; color:#2C68A6;}
a:visited {text-decoration:none; color:#2C68A6;}
a:hover {text-decoration:none; color:#60a62c;}
#container {margin: 0px auto; width:500px; height:100%;}
#container_os {margin: 0px 0px 0px 0px; background: #f6f6f6; border:1px solid #D2D1D3;}
/* Закруглённые углы
----------------------------------------------*/
.knopka_reg,
.man_reg,
#fCode,
#container_os {
border-radius:6px;
-webkit-border-radius:6px;
-moz-border-radius:5px;
-khtml-border-radius:10px;
}
/* -------------------------------------------*/
/* Внутренний каркас
----------------------------------------------*/
#container_reg {
margin: 80px 5px 0px 0px;
text-align:right;
font: 145%/1.5 Verdana,Arial,Helvetica, sans-serif; color:#888;
font-weight: bold;
text-shadow: 1px 1px 1px #fff;
}
.reg_error {
text-align:center;
font:12px Verdana,Arial,Helvetica, sans-serif; color:#cf0607; font-weight: bold;
padding: 10px 0px 0px 0px;
}
.reg_title {
width:150px;
padding: 16px 0px 10px 0px;
}
.reg_input {
width:328px;
padding: 10px 20px 10px 0px;
}
.reg_title_2 {
width:150px;
padding: 10px 0px 10px 0px;
}
.reg_title_2,
.reg_title,
.reg_input {
float:left;
text-align:right;
font:11px Verdana,Arial,Helvetica, sans-serif;
color:#888;
font-weight: bold;
text-shadow: 1px 1px 1px #fff;
}
.man_reg {
font:12px Verdana,Arial,Helvetica, sans-serif; color:#555;
width:290px;
background: #fff;
border:1px solid #b3b3b3;
padding: 6px 10px 6px 10px;
}
.reg_otstup {
width:100%;
height:0px;
border-top: 1px solid #D2D1D3;
border-bottom: 1px solid #fff;
clear:left;
}
#fCode {
font:12px Verdana,Arial,Helvetica, sans-serif; color:#555;
width:105px;
background: #fff;
border:1px solid #b3b3b3;
padding: 7px 10px 11px 10px;
margin-right: 5px;
}
#container_by {
text-align:right;
padding: 5px 0px 5px 0px;
}
/* -------------------------------------------*/
/* Кнопка регистрации
----------------------------------------------*/
.reg_knopka {
text-align:right;
width:475px;
clear:left;
padding: 10px 20px 30px 0px;
}
.knopka_reg {
background: #F6F6F6;
background: -moz-linear-gradient(top, #fff, #F6F6F6);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#F6F6F6));
}
.knopka_reg:hover {
background: #fff;
border:1px solid #D2D1D3;
}
.knopka_reg,
.knopka_reg:hover {
text-align:center;
font:12px Verdana,Arial,Helvetica, sans-serif; color:#777; font-weight: bold;
width:310px;
padding: 5px 0px 5px 0px;
border:1px solid #D2D1D3;
}
/* -------------------------------------------*/
/* Прозрачность
----------------------------------------------*/
.transparency a img {
opacity:0.3;
-moz-opacity:0.3;
filter:alpha(opacity=40);
}
.transparency a:hover img {
opacity:1.0;
-moz-opacity:1.0;
filter:alpha(opacity=100);
}
/* -------------------------------------------*/
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Форма регистрации локальных пользователей След. »
Всего комментариев: 1
 1 Алексей (admin5705)
Спасибо. Все классно! Только не работает картинка
1 Алексей (admin5705)
Спасибо. Все классно! Только не работает картинка
03.02.2014 в 17:07 | Перейти к материалу >-+1+Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz