- ЛентаПятница 22.11.2024 00:26

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Наш опросСлучайный анекдот48 Двое приятелей обсуждают недавно вышедший кинофильм. - Знаешь, это удивительно, но эта картина снята в точности по книге! - Разве? - Просматривая данный фильм, я заснул на том же самом месте, на котором уснул, читая книгу…СтатистикаОнлайн всего: 16Гостей: 16Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3476
Новых за месяц: 1
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
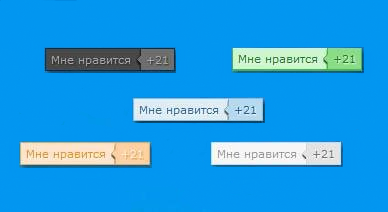
Авторизованных: 3296Кнопка "Мне нравится" (5 вариантов цветов)
Заменяем старый внешний вид рейтинга материалов (стандартных звездочек) на кнопочку "Мне нравится" и пять цветовых решений.
Установка:
Находим на странице материала и комментариев модуля новости сайта, подобный код:Код<div style="float:right"></div>
И вместо него ставим этот код:
Код
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/news/0-0-1-$ID$-15-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Mне нравится</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
Для каждого модуля нужно будет настраивать этот скрипт,
Находим строчку: /news/0-0-1-$ID$-15-1
Для раздела каталог статей (publ) заменяем на: /publ/0-1-1-$ID$-3
Для раздела каталог файлов (load) заменяем на: /load/0-1-1-$ID$-3
Для раздела каталог сайтов (dir) заменяем на: /dir/0-1-1-$ID$-3
Для раздела блог (blog) заменяем на: /blog/0-0-1-$ID$-14-1
Для раздела Фотоальбом (photo) заменяем на: /photo/1-1-$ID$-13-1
Для раздела Онлайн игр (stuff) заменяем на: /stuff/0-1-1-$ID$-3
Теперь выбираем подходящие цветовые стили css.
1. Белая кнопка "Мне нравится"

Файлы папки White закачайте в папку img файл менеджера.
Код/* Mне нравится
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#777; text-shadow: 1px 1px 1px #fff;
background:#f6f6f6;
border: 1px solid #d6d6d6;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#999;}
#rating_l {
float:left;
background: url(/img/ugol_white.png) no-repeat right;
padding: 3px 10px 3px 5px;
}
#rating_l:hover {
background: #fff url(/img/ugol_white.png) no-repeat right;
}
#rating_p {
float:right;
padding: 3px 5px 3px 5px;
background:#e3e3e3;
}
2. Черная кнопка "Мне нравится"

Файлы папки Black закачайте в папку img файл менеджера.Код/* Mне нравится
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#a7a7a7; text-shadow: 1px 1px 1px #252525;
background:#484848;
border: 1px solid #252525;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#a7a7a7;}
#rating_l {
float:left;
background: url(/img/ugol_black.png) no-repeat right;
padding: 3px 10px 3px 5px;
}
#rating_l:hover {
background: #5d5d5d url(/img/ugol_black.png) no-repeat right;
}
#rating_p {
float:right;
padding: 3px 5px 3px 5px;
background:#6e6e6e;
}
3. Оранжевая кнопка "Мне нравится"

Файлы папки Orange закачайте в папку img файл менеджера.Код/* Mне нравится
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#fff;
background:#ffe5cd;
border: 1px solid #ffa24a;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#ff891a; text-shadow: 1px 1px 1px #fff; }
#rating_l {
float:left;
background: url(/img/ugol_orange.png) no-repeat right;
padding: 3px 10px 3px 5px;
}
#rating_l:hover {
background: #fff3e8 url(/img/ugol_orange.png) no-repeat right;
}
#rating_p {
float:right;
text-shadow: 1px 1px 1px #ff891a;
padding: 3px 5px 3px 5px;
background:#ffd0a4;
}
4. Синяя кнопка "Мне нравится"

Файлы папки Blue закачайте в папку img файл менеджера.Код/* Mне нравится
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
background:#dfecf4;
border: 1px solid #97b7ca;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#2C68A6;}
#rating_l {
float:left;
background: url(/img/ugol_blue.png) no-repeat right;
padding: 3px 10px 3px 5px;
}
#rating_l:hover {
background: #e5f5ff url(/img/ugol_blue.png) no-repeat right;
}
#rating_p {
float:right;
color:#235e9b;
padding: 3px 5px 3px 5px;
background:#b5d9ee;
}
5. Зеленая кнопка "Мне нравится"

Файлы папки Green закачайте в папку img файл менеджера.Код/* Mне нравится
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
background:#cdf6ce;
border: 1px solid #48b543;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#247e20;}
#rating_l {
float:left;
background: url(/img/ugol_green.png) no-repeat right;
padding: 3px 10px 3px 5px;
}
#rating_l:hover {
background: #e1fee2 url(/img/ugol_green.png) no-repeat right;
}
#rating_p {
float:right;
color:#247e20;
padding: 3px 5px 3px 5px;
background:#8bdc87;
}
 Скачать архив 13,48
Скачать архив 13,48

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML: " class="input11" style="width:210px" readonly="readonly" onclick="select(this)" type="text">
« Пред. Кнопка "Мне нравится" (5 вариантов цветов) След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

