- ЛентаПятница 22.11.2024 11:41

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
ПопулярноеНаш опросСлучайный анекдот41 Парень решил жениться, и говорит об этом своей матери. - Мам, я решил сделать тебе сюрприз. Я приведу в дом сразу трех девушек, а ты попробуешь догадаться, какая из них моя невеста... На следующий день он приводит домой трех девушек, блондинку, брюнетку и рыженькую. Вечер проходит превосходно, все довольны. Когда гостьи разошлись по домам, он спрашивает у матери: - Мам, ну как ты думаешь, кто она? - Рыжая, без сомнения!! - говорит мать. - Мамочка, - расплывается в улыбке сын, - но как ты догадалась?? - А она мне сразу не понравилась...СтатистикаОнлайн всего: 8Гостей: 8Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3476
Новых за месяц: 1
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3296Серый Мини-Чат для uCoz
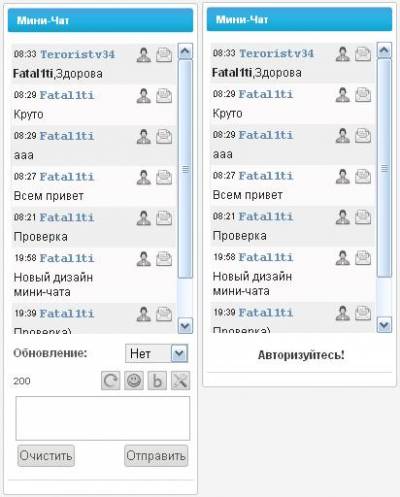
Новый Мини чат для ucoz. Чат выполнен в серых тонах, и как писал автор(uhacks) очень красивый и уникальный вид чата.Тестируем! Красивый, простой и удобный, что ещё нужно..
Установка:
Файлы архива закачайте в папку images файл менеджера.
Заходим в Панель управления » Главная » Управление дизайном » Мини чат » Вид материалов заменяем там всё на:
Код<table border="0" class="chat_cBlock$PARITY$">
<tr>
<td class="chat_time" title="$DATE$">$TIME$</td>
<td class="chat_name"><a style="text-decoration:none; color: #678FB3;" title="Вставить в форму" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' [b]$NAME$[/b],';return false;"><b>$NAME$</b></a></td>
<td><a class="ico_poril" title="Профиль $USERNAME$" href="javascript://" rel="nofollow" onclick="window.open('/index/8-$USER_ID$','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=370');return false;"></a></td>
<td><a class="ls" title="Личное сообщение" href="javascript://" rel="nofollow" onclick="window.open('/index/14-$USER_ID$-0-1','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=370');return false;"></a></td>
</tr>
<tr>
<td colspan="4" class="chat_mes">$MESSAGE$<br>$STR_CUSTOM1$: $CUSTOM1$<br>$STR_CUSTOM2$: $CUSTOM2$</td>
</tr>
</table>
<style>
#mchatIfm2 {border:1px solid #E3E3E3;}
.chat_cBlock2 {border:0px;background:#FCFAFA;width:100%;}
.chat_cBlock1 {border:0px;background:#EFEFEF;width:100%;}
.chat_time {float:left;font-size:9px;cursor:help;text-align:left;height:16;}
.chat_name {text-align:left;width:100%; height:16;text-transform: capitalize;font-family:Courier New;font-size:9pt;}
.chat_mes {font-size:12px;padding: 0 3px 2px 0px;}
a.ico_poril {cursor:pointer;background: url('/images/ico_prof.png');width:17px;height:17px;display:block;}
a.ico_poril:hover {background-position: 0 -17px;}
a.ls {cursor:pointer;background: url('/images/ls.png');width:17px;height:17px;display:block;}
a.ls:hover {background-position: 0 -17px;}</style>
Теперь переходим чуть ниже в "Форма добавления сообщений" заменяем всё на:
Код<div id="av"><a href="$LOGIN_LINK$"><br>Авторизуйтесь!</a>Доступ запрещен</div>
<table id="t1">
<tr>
<td>Обновление:</td>
<td align="right">
<select onchange="setT7174(this);">
<option value="0">Нет</option>
<option value="5">5 сек</option>
<option value="15">15 сек</option>
<option value="30">30 сек</option>
<option value="120">2 мин</option>
</select>
</td>
</tr>
</table>
<table>
<tr>
<td id="td1">$LENGTH_COUNTER$</td>
<td id="td2"><a class="res" href="$RELOAD_URI$" title="Обновить"></a></td>
<td id="td3"><a class="smiles" href="$SMILES_URI$" title="Смайлы"></a></td>
<td id="td4"><a class="bb" href="$BBCODES_URI$" title="BB-Коды"></a></td>
<td id="td5"><a class="option" href="$MSGCTRL_URI$" title="Редактировать"></a></td>
</tr></table>
<table id="t2">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<table id="t3">
<tr>
<td colspan="2">$FLD_MESSAGE$
<table id="t4">
<tr><td>$FLD_SECURE$</td><td>$IMG_SECURE$</td></tr>
</table>
</td>
</tr>
<tr>
<td><input type="reset" value="Очистить" class="but"></td>
<td id="td8"><input type="submit" id="mchatBtn" value="Отправить" class="but"></td>
<div style="display:none; width:100%; height:32px; background:url('/images/loading1.gif') no-repeat 30% 50%; position:relative;" id="mchatAjax" align="left"><div style="position:absolute; top:8px; left:90px;">Подождите...</div></div>
</tr>
</table>
<style>
#mchatMsgF {width:97% !important;}
#jeuwu28 {color:#5B5B5B;}
select {background:#F0F0F0;color:#000;border:1px solid #B7B7B7;}
.mchat {border:1px solid #B7B7B7;}
.but {-moz-border-radius:3px;-webkit-border-radius:3px; border-radius: 3px; background: url('/images/button.png');border:1px solid #B7B7B7;color:#585858;padding: 2px 1px;height:23px;}
.but:hover {background: url('/images/button.png'); background-position: 0 -23px;border:1px solid #B7B7B7; color:#585858;padding: 2px 1px;}
a.res {background: url('/images/reset.png');width:20px;height:20px;display:block;}
a.res:hover {background-position: 0 -20px;}
a.smiles {background: url('/images/smiles.png');width:20px;height:20px;display:block;}
a.smiles:hover {background-position: 0 -20px;}
a.bb {background: url('/images/bb.png');width:20px;height:20px;display:block;}
a.bb:hover {background-position: 0 -20px;}
a.option {background: url('/images/option.png');width:20px;height:20px;display:block;}
a.option:hover {background-position: 0 -20px;}
#t1 {width:100%;color:#5B5B5B;padding-top:5px;}
#t2 {border:0;width:100%;}
#t3 {border:0;padding-left:2px;width:100%;}
#t4 {border:0;width:100%;text-align:center;}
#td1 {padding-top:2px;width:100%;font-size:10px;}
#td2 {padding:5 0 3 5px;}
#td3 {padding:5 0 3 5px;}
#td4 {padding:5 0 3 5px;}
#td5 {padding:5 0 3 5px;}
#mcSecurImg3 {width:95px;}
#td6 {width:50%;}
#td7 {width:100%;}
#td8 {text-align:right;}
#av {text-align:center;}</style>
 Скачать архив 12,39 кб
Скачать архив 12,39 кб

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Серый Мини-Чат для uCoz След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz