- ЛентаСуббота 23.11.2024 18:31

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Вы находитесь: Главная » Виды комментариев » Вид комментариев для uCoz v.5ПопулярноеАвтор: Prosvetekvator
Автор: Prosvetekvator
Автор: Prosvetekvator
Автор: startsmart
Автор: ProsvetekvatorНаш опросСлучайный анекдот61 Однажды в Google: — Господин Брин, вы просили купить Моторолу. Мы купили. — Какую модель? — Модель?!СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3477
Новых за месяц: 2
Новых за неделю: 1
Новых вчера: 1
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
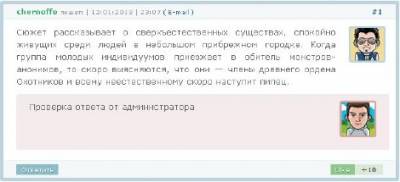
Авторизованных: 3297Вид комментариев для uCoz v.5Всем привет, сегодня я хочу предоставить в паблик очередной вид комментариев для сайтов uCoz созданный в стили минимализма, ничего лишнего как говориться)).
Установка:
Как и полагается для начала нам следует установить html каркас вида комментариев, для этого заходим в Админ панель => Дизайн => Управление дизайном => Комментарии => Вид комментариев
Удаляем старый html код и устанавливаем наш, новый:
Код<div class="cell_comment">
<div class="comment_top">
<strong class="comment_name">$USERNAME$ $NAME$</strong>
<span> пишет: | $DATE$ | $TIME$ <a href="$EMAIL_JS$" title="Email"> ( E-mail )</a></span>
<a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><strong class="comment_number">#$NUMBER$</strong></a>
<a class="comment_page" href="$ENTRY_URL$" target="_blank" title="Перейти на страницу материала">Страница с комментарием </a>
<span class="comment_mp">$MODER_PANEL$</span>
</div>
<div class="comment_message">
<a href="$PROFILE_URL$"><img class="comment_avatar" alt="$USERNAME$" src="$USER_AVATAR_URL$http://bambun.ru/images/no_aiotar.jpg" /></a><img src="http://www.center-dm.ru/img/no_avatar.jpg" class="comment_avatar" alt="аватар отсутствует" />
$MESSAGE$
<div class="comment_answer_admin"><a href="/index/8-1" ><img class="comment_avatar_admin" alt="админ" src="http://ПРОПИШИТЕ ВАШ АДМИН АВАТАР"></a>$ANSWER$</div>
</div>
<div class="comment_bottom">
<a href="$ANSWER_URL$" class="comment_answer">Ответить</a>
<strong> 0)?>Like | +$COMMENT_RATING$ Like | $COMMENT_RATING$ </strong>
<a class="comment_like" href="$GOOD_COMMENT_URL$">Like</a>
</div>
</div>
Заострите свое внимание, что аватар и ссылка на страницу администратора в ячейки системной переменной $ANSWER$ отвечающий за вывод ответа от администратора, это следует прописать вручную, тут уж по другому нельзя.
Теперь установим CSS стили:
Код/* Вид комментариев для uCoz v.5
------------------------------------------*/
.cell_comment {
float:left;
width:100%;
color:#666;
background:#fff;
margin: 10px 0px;
border: 5px solid #bdd3e0;
border-radius:3px; overflow: hidden;
}
.comment_top {
float:left;
width:100%;
padding:5px 0px;
background:#F4F8F9;
border-bottom: 1px solid #E6F0F2;
}
.comment_name{
margin-left: 20px;
color:#34AB63;
}
.comment_number {
float:right;
background:#f5f7f9;
margin-right: 20px;
}
.comment_top span {
font:9px Verdana,Arial,Helvetica, sans-serif;
color:#999;
}
.comment_mp,
.comment_page {
float:right;
margin-right: 20px;
}
.comment_message {
float:left;
font:115%/1.5 Verdana,Arial,Helvetica, sans-serif;
text-align:justify;
width:94%;
overflow: hidden;
padding: 10px 20px 15px 20px;
}
.comment_avatar {
float:right;
width:50px;
height:50px;
margin: 0px 0px 10px 20px;
border: 3px solid #bdd3e0;
border-radius:3px;
}
.comment_bottom {
float:left;
width:100%;
padding:6px 0px 5px 0px;
background:#F4F8F9;
border-top: 1px solid #E6F0F2;
font:10px Verdana,Arial,Helvetica, sans-serif;
}
.comment_answer:link,
.comment_answer:visited{
float:left;
margin: 0px 0px 0px 20px;
background:#8cbec9;
padding: 2px 7px 2px 7px;
text-shadow: 1px 1px 1px #5d97a4;
color:#fff;
}
.comment_answer:hover {
background:#9dd0db;
}
.comment_answer:active {
box-shadow:inset 0px 0px 3px #5a95a2!important;
}
.comment_like:link,
.comment_like:visited{
float:right;
background:#8ec98c;
padding: 2px 7px 2px 7px;
text-shadow: 1px 1px 1px #4aa44c;
color:#fff;
}
.comment_like:hover {
background:#abe6a9;
}
.comment_like:active {
box-shadow:inset 0px 0px 3px #349932!important;
}
.comment_bottom strong {
float:right;
padding: 2px 10px 2px 10px;
background:#dde9d9;
margin-right: 20px;
}
.comment_answer_admin{
float:left;
width:94%;
margin-top: 10px;
padding: 10px 20px 10px 20px;
background:#f4ecec;
border-radius:3px;
}
.comment_avatar_admin{
float:right;
width:50px;
height:50px;
margin: 0px 0px 10px 25px;
border: 3px solid #dca2a2;
border-radius:3px;
}
.cell_comment a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=85);
-moz-opacity: 0.7;
opacity: 0.7;
filter: alpha(opacity=85);
}
На этом всё, спасибо за внимание!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Вид комментариев для uCoz v.5 След. »
Всего комментариев: 2
 1 danil kabak (drak-zp)
архив где?ссылки неактивны давно ....
1 danil kabak (drak-zp)
архив где?ссылки неактивны давно ....
20.03.2016 в 13:02 | Перейти к материалу >-0+
 2 Алена Чубарова (Алена)
Да, неактивны((
2 Алена Чубарова (Алена)
Да, неактивны((
20.03.2016 в 13:09 | Перейти к материалу >-0+Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz