- ЛентаВоскресенье 24.11.2024 15:15

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Наш опросСлучайный анекдот59 Встречаются президенты Франции, США и России. Франсуа Олланд: - У нас зарплата 8000 евро в месяц, налоги, то-сё, на руки получают 7500 евро. На проживание нужно 3000 евро. Куда девают остальные 4500, хрен их знает! Обама: - У нас зарплата 10000 долларов в месяц, налоги, то-сё, на руки получают 8500 долларов. На проживание нужно 4000. Куда девают остальные 4500, хрен их знает! Пyтин: - У нас зарплата 8000 рублей в месяц, налоги, то-сё, на руки получают 6500 рублей. На проживание нужно 10000. Откуда остальные 3500 берут, хрен их знает!СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3477
Новых за месяц: 2
Новых за неделю: 1
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
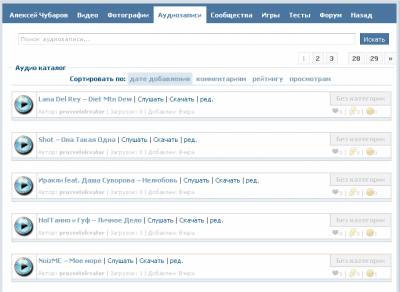
Авторизованных: 3297Новый вид сортировки материаловНовый, красивый вид сортировки материалов для каталога файлов как в контакте.
Установка:
1. Качаем,распаковываем архив, в файловом менеджере создаем папку css и заливаем в нее файл Sortirovka-materialov.css
2. После, на главную страницу каталога файлов, между тегами <head> и </head> вставляем:Code<link type="text/css" rel="StyleSheet" href="/css/Sortirovka-materialov.css" />
3.Затем в место где хотим видеть кнопки сортировки материала(обычно перед $BODY$) ставим:Сохраняем страницу.Code<ul class="sorting">
<li><strong>Сортировать по:</strong> </li>
<li><a href="$TOP_NEW_URL$" class="sort"><b>дате добавления</b></a> </li>
<li><a href="$TOP_COMMS_URL$"><b>комментариям</b></a> </li>
<li><a href="$TOP_RATING_URL$"><b>рейтингу</b></a> </li>
<li><a href="$TOP_READS_URL$"><b>просмотрам</b></a> </li>
</ul>
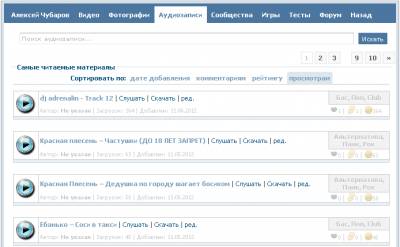
4. В страницу поиска и рейтинга материала, между тегами <head> и </head> ставим:Code<link type="text/css" rel="StyleSheet" href="/css/Sortirovka-materialov.css" />
Перед $BODY$ ставим:Сохраняем страницу.Code
<div style="text-align:right;">$PAGE_SELECTOR$ </div>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr><td><div style="padding: 3px 3px 3px 3px;color:#374547;">
<fieldset><legend id="infoBasic" class="infoBlockTitle">$SECTION_NAME$</legend>
<ul class="sorting">
<li><strong>Сортировать по:</strong> </li>
<li><a href="" class="sort"><b>дате добавления</b></a><a href="$TOP_NEW_URL$"><b>дате добавления</b></a> </li>
<li><a href="" class="sort"><b>комментариям</b></a><a href="$TOP_COMMS_URL$"><b>комментариям</b></a> </li>
<li><a href="" class="sort"><b>рейтингу</b></a><a href="$TOP_RATING_URL$"><b>рейтингу</b></a> </li>
<li><a href="" class="sort"><b>просмотрам</b></a><a href="$TOP_READS_URL$"><b>просмотрам</b></a> </li>
</ul>
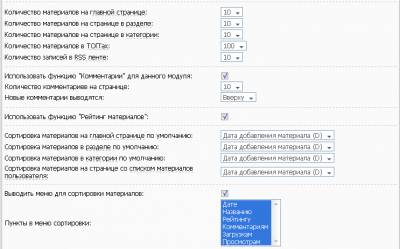
5. В панели управления заходим в настройки и ставим все как на скрине:
 Скачать архив
Скачать архив

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Новый вид сортировки материалов След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz