- ЛентаПонедельник 25.11.2024 07:31

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Вы находитесь: Главная » Переключатели » Выбор дизайна на юкозПопулярноеНаш опросСлучайный анекдот19 - Как ты относишься к людям, которые постоянно хотят спать? - Я к ним отношусь...СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3477
Новых за месяц: 2
Новых за неделю: 1
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3297Выбор дизайна на юкоз
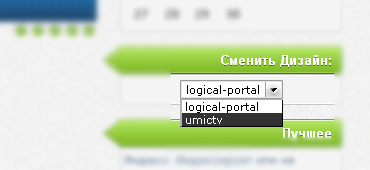
Сейчас не для кого не секрет, что на сайтах юкоз можно использовать несколько вариантов дизайнов. Вам всего лишь нужно создать эти дизайны и с помощью этого скрипта пользователи легко смогут их переключать.
Установка:
Создаем список дизайнов нужного вам типа
1. Чекбокс
Код<input type="checkbox" id="flag" name="flag" value="32" /> <label for="flag">Мини-дизайн</label>
2. Выпадающий список
Код<select name="flag" size="1">
<option value="0" style="background-color:#999999" selected>Выберете дизайн</option>
<option value="0">Lite</option>
<option value="1">Dark</option>
<option value="2">Good</option>
</select>
3. Радио кнопки
Код<label><input type="radio" name="flag" value="0"> Lite</label>
<label><input type="radio" name="flag" value="1"> Dark</label>
<label><input type="radio" name="flag" value="2"> Good</label>
Теперь в <head> ставим условия использования определенного дизайна
Код
HTML-код который нужно показывать если флаг равен 1
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Выбор дизайна на юкоз След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

