- ЛентаПонедельник 25.11.2024 19:44

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Вы находитесь: Главная » Виды материалов » Блочный вид материалов для uCozНаш опросСлучайный анекдот17 Мужик ушёл в запой и несколько дней только и делает, что напивается. Приятель интересуется у него: - Твоя жена, вроде, как чемпионка по боксу, тебя наверно заждалась? Чего домой не идешь? - Меня домой не пускают. - Кто? - Инстинкт самосохранения.СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3477
Новых за месяц: 2
Новых за неделю: 1
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3297Блочный вид материалов для uCoz
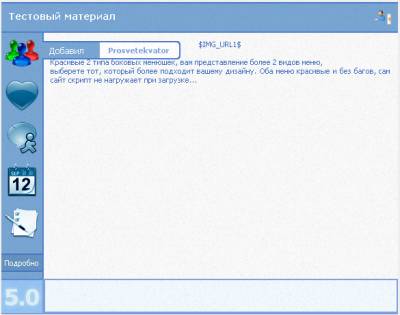
Хочу сказать, что подобный вид материалов я видел у вебо4ки, но кто у кого рипанул его я не могу сказать, да и пофиг)) Вид материалов выполнен в синих тонах и прекрасно подойдет для светлых дизайнов сайтов. Как видно из скрина, вся информация о материале выведена в столбик с левой стороны сида материала. При наведении на значки материала показывается дополнительная информация при помощи анимированного выдвижения в правую сторону.
Установка:
Файлы архива закачайте в папку vid файл менеджера
В вид материалов каталога файлов ставим
Код<script type="text/javascript">
function ustarrating(id,mark){_uPostForm('',{type:'POST',url:'/load/',data:{'a':'65','id':id,'mark':mark,'mod':'load','ajax':'2'}});}
function reputachiiMaterialaUCozON$ID$()
{
href = location.href;
$('#reputachiiMaterialaUCozON$ID$').load(href+' #reputachiiMaterialaUCozON$ID$');
}
</script>
<div id="entryID$ID$"><table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr>
<td style="background: url('/vid/37759908.png') repeat scroll 0% 0% rgb(121, 166, 211); border-top: 2px solid rgba(51, 102, 204, 0.6); border-bottom: 2px solid rgba(51, 102, 204, 0.6);">
<div style="float: right; padding: 10px;">
<a href="$CATEGORY_URL$" style="outline: 0px none;" rel="nofollow" title="Категория: $CATEGORY_NAME$"><img src="/vid/88728095.png" alt="$CATEGORY_NAME$"></a> $MODER_PANEL$
</div>
<div style="padding: 10px;" class="titleUCozON"><h1><a href="$ENTRY_URL$" class="titleUCozON" style="outline: 0px none;">$TITLE$</a></h1></div>
</td></tr></tbody></table>
<table style="border-bottom: 2px solid rgba(51, 102, 204, 0.6);" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr> </tr><tr>
<td style="background: url('/vid/37759908.png') repeat scroll 0% 0% rgb(121, 166, 211); border-right: 2px solid rgba(51, 102, 204, 0.6);" align="center" valign="top" width="10%">
<a href="$PROFILE_URL$" target="_blank" style="outline: 0px none;"><img onmouseover="this.src='/vid/76481565.png', document.getElementById('$ID$DobavilUCozON').style.display = '';" onmouseout="this.src='/vid/21166617.png', document.getElementById('$ID$DobavilUCozON').style.display = 'none';" src="/vid/21166617.png" style="margin: 5px;" width="50px"></a>
<div style="position: relative;">
<div id="$ID$DobavilUCozON" onmouseover="document.getElementById('$ID$DobavilUCozON').style.display = '';" onmouseout="document.getElementById('$ID$DobavilUCozON').style.display = 'none';" style="position: absolute; left: 100%; top: -50px; width: 200px; background: url('/vid/37759908.png') repeat scroll 0% 0% rgb(121, 166, 211); border-width: 2px 2px 2px 0px; border-style: solid solid solid none; border-color: rgba(51, 102, 204, 0.6) rgba(51, 102, 204, 0.6) rgba(51, 102, 204, 0.6) -moz-use-text-color; -moz-border-top-colors: none; -moz-border-right-colors: none; -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-image: none; border-top-right-radius: 5px; border-bottom-right-radius: 5px; display: none;">
<table style="width: 100%;" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="color: rgb(255, 255, 255); font-size: 10pt; padding-left: 10px; padding-right: 10px;">Добавил</td>
<td style="background: url('/vid/37759908.png') repeat scroll 0% 0% rgb(255, 255, 255); border-left: 2px solid rgba(51, 102, 204, 0.6); color: rgba(51, 102, 204, 0.6); font-size: 8pt; padding: 5px; border-top-right-radius: 5px; border-bottom-right-radius: 5px;"><center><b>$USERNAME$</b></center></td>
</tr>
</tbody></table>
</div>
</div>
<a href="javascript://" style="outline: 0px none;" onclick="$('#$ID$LikePlusUCozON').show(); $('#$ID$like2').show(); $('#$ID$like1').hide();"><img id="$ID$like1" onmouseover="this.src='/vid/33508590.png', document.getElementById('$ID$LikeUCozON').style.display = '';" onmouseout="this.src='/vid/28009134.png',document.getElementById('$ID$LikeUCozON').style.display = 'none';" src="/vid/28009134.png" style="margin: 5px;" width="50px"></a>
<a href="javascript://" style="outline: 0px none;" onclick="$('#$ID$LikePlusUCozON').hide(); $('#$ID$like2').hide(); $('#$ID$like1').show();"><img id="$ID$like2" onmouseover="this.src='/vid/33508590.png', document.getElementById('$ID$LikeUCozON').style.display = '';" onmouseout="this.src='/vid/28009134.png',document.getElementById('$ID$LikeUCozON').style.display = 'none';" src="/vid/28009134.png" style="margin: 5px; display: none;" width="50px"></a>
<div style="position: relative;">
<div id="$ID$LikeUCozON" onmouseover="document.getElementById('$ID$LikeUCozON').style.display = '';" onmouseout="document.getElementById('$ID$LikeUCozON').style.display = 'none';" style="position: absolute; left: 100%; top: -45px; width: 111px; background: url('/vid/37759908.png') repeat scroll 0% 0% rgb(121, 166, 211); border-width: 2px 2px 2px 0px; border-style: solid solid solid none; border-color: rgba(51, 102, 204, 0.6) rgba(51, 102, 204, 0.6) rgba(51, 102, 204, 0.6) -moz-use-text-color; -moz-border-top-colors: none; -moz-border-right-colors: none; -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-image: none; border-top-right-radius: 5px; border-bottom-right-radius: 5px; display: none;">
<table style="width: 100%;" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="color: rgb(255, 255, 255); font-size: 10pt; padding-left: 10px;">Like</td>
<td style="background: url('/vid/37759908.png') repeat scroll 0% 0% rgb(255, 255, 255); border-left: 2px solid rgba(51, 102, 204, 0.6); color: rgba(51, 102, 204, 0.6); font-size: 8pt; padding: 5px; border-top-right-radius: 5px; border-bottom-right-radius: 5px;"><center><b>$RATED$</b></center></td>
</tr>
</tbody></table>
</div>
</div>
<div style="position: relative;">
<div id="$ID$LikePlusUCozON" onmouseover="document.getElementById('$ID$LikeUCozON').style.display = '';" onmouseout="document.getElementById('$ID$LikeUCozON').style.display = 'none';" style="display: none; position: absolute; left: 100%; top: -45px; width: 135px; background: url('/vid/37759908.png') repeat scroll 0% 0% rgb(121, 166, 211); border-width: 2px 2px 2px 0px; border-style: solid solid solid none; border-color: rgba(51, 102, 204, 0.6) rgba(51, 102, 204, 0.6) rgba(51, 102, 204, 0.6) -moz-use-text-color; -moz-border-top-colors: none; -moz-border-right-colors: none; -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-image: none; border-top-right-radius: 5px; border-bottom-right-radius: 5px;">
<div class="reputachiiMaterialaUCozON">
<table style="width: 100%;" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td>
<li><a id="UCozON1" href="javascript://" style="outline: 0px none;" onclick="ustarrating('$ID$',1); setTimeout(reputachiiMaterialaUCozON$ID$, 2000); $('#$ID$LikePlusUCozON').hide(); $('#$ID$LikeUCozON').hide();">+1</a></li>
<li><a id="UCozON2" href="javascript://" style="outline: 0px none;" onclick="ustarrating('$ID$',2); setTimeout(reputachiiMaterialaUCozON$ID$, 2000); $('#$ID$LikePlusUCozON').hide(); $('#$ID$LikeUCozON').hide();">+2</a></li>
<li><a id="UCozON3" href="javascript://" style="outline: 0px none;" onclick="ustarrating('$ID$',3); setTimeout(reputachiiMaterialaUCozON$ID$, 2000); $('#$ID$LikePlusUCozON').hide(); $('#$ID$LikeUCozON').hide();">+3</a></li>
<li><a id="UCozON4" href="javascript://" style="outline: 0px none;" onclick="ustarrating('$ID$',4); setTimeout(reputachiiMaterialaUCozON$ID$, 2000); $('#$ID$LikePlusUCozON').hide(); $('#$ID$LikeUCozON').hide();">+4</a></li>
<li><a id="UCozON5" href="javascript://" style="outline: 0px none;" onclick="ustarrating('$ID$',5); setTimeout(reputachiiMaterialaUCozON$ID$, 2000); $('#$ID$LikePlusUCozON').hide(); $('#$ID$LikeUCozON').hide();">+5</a></li>
</td>
</tr>
</tbody></table>
</div>
</div>
</div>
<a href="$COMMENTS_URL$" style="outline: 0px none;"><img onmouseover="this.src='/vid/43177714.png', document.getElementById('$ID$kommentUCozON').style.display = '';" onmouseout="this.src='/vid/64932322.png', document.getElementById('$ID$kommentUCozON').style.display = 'none';" src="/vid/64932322.png" style="margin: 5px;" width="50px"></a>
<div style="position: relative;">
<div id="$ID$kommentUCozON" onmouseover="document.getElementById('$ID$kommentUCozON').style.display = '';" onmouseout="document.getElementById('$ID$kommentUCozON').style.display = 'none';" style="position: absolute; left: 100%; top: -45px; width: 170px; background: url('/vid/37759908.png') repeat scroll 0% 0% rgb(121, 166, 211); border-width: 2px 2px 2px 0px; border-style: solid solid solid none; border-color: rgba(51, 102, 204, 0.6) rgba(51, 102, 204, 0.6) rgba(51, 102, 204, 0.6) -moz-use-text-color; -moz-border-top-colors: none; -moz-border-right-colors: none; -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-image: none; border-top-right-radius: 5px; border-bottom-right-radius: 5px; display: none;">
<table style="width: 100%;" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="color: rgb(255, 255, 255); font-size: 10pt; padding-left: 10px;">Комментариев</td>
<td style="background: url('/vid/37759908.png') repeat scroll 0% 0% rgb(255, 255, 255); border-left: 2px solid rgba(51, 102, 204, 0.6); color: rgba(51, 102, 204, 0.6); font-size: 8pt; padding: 5px; border-top-right-radius: 5px; border-bottom-right-radius: 5px;"><center><b>$COMMENTS_NUM$</b></center></td>
</tr>
</tbody></table>
</div>
</div>
<img onmouseover="this.src='/vid/79936028.png', document.getElementById('$ID$TimeUCozON').style.display = '';" onmouseout="this.src='/vid/03701193.png', document.getElementById('$ID$TimeUCozON').style.display = 'none';" src="/vid/03701193.png" style="margin: 5px; cursor: help;" width="50px">
<div style="position: relative;">
<div id="$ID$TimeUCozON" onmouseover="document.getElementById('$ID$TimeUCozON').style.display = '';" onmouseout="document.getElementById('$ID$TimeUCozON').style.display = 'none';" style="position: absolute; left: 100%; top: -45px; width: 200px; background: url('/vid/37759908.png') repeat scroll 0% 0% rgb(121, 166, 211); border-width: 2px 2px 2px 0px; border-style: solid solid solid none; border-color: rgba(51, 102, 204, 0.6) rgba(51, 102, 204, 0.6) rgba(51, 102, 204, 0.6) -moz-use-text-color; -moz-border-top-colors: none; -moz-border-right-colors: none; -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-image: none; border-top-right-radius: 5px; border-bottom-right-radius: 5px; display: none;">
<table style="width: 100%;" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="color: rgb(255, 255, 255); font-size: 10pt; padding-left: 10px; padding-right: 10px;">Дата</td>
<td style="background: url('/vid/37759908.png') repeat scroll 0% 0% rgb(255, 255, 255); border-left: 2px solid rgba(51, 102, 204, 0.6); color: rgba(51, 102, 204, 0.6); font-size: 8pt; padding: 5px; border-top-right-radius: 5px; border-bottom-right-radius: 5px;"><center><b>$DATE$ ($TIME$)</b></center></td>
</tr>
</tbody></table>
</div>
</div>
<img onmouseover="this.src='/vid/53634291.png', document.getElementById('$ID$procmotrovUCozON').style.display = '';" onmouseout="this.src='/vid/39520056.png', document.getElementById('$ID$procmotrovUCozON').style.display = 'none';" src="/vid/39520056.png" style="margin: 5px; cursor: help;" width="50px">
<div style="position: relative;">
<div id="$ID$procmotrovUCozON" onmouseover="document.getElementById('$ID$procmotrovUCozON').style.display = '';" onmouseout="document.getElementById('$ID$procmotrovUCozON').style.display = 'none';" style="position: absolute; left: 100%; top: -45px; width: 170px; background: url('/vid/37759908.png') repeat scroll 0% 0% rgb(121, 166, 211); border-width: 2px 2px 2px 0px; border-style: solid solid solid none; border-color: rgba(51, 102, 204, 0.6) rgba(51, 102, 204, 0.6) rgba(51, 102, 204, 0.6) -moz-use-text-color; -moz-border-top-colors: none; -moz-border-right-colors: none; -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-image: none; border-top-right-radius: 5px; border-bottom-right-radius: 5px; display: none;">
<table style="width: 100%;" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="color: rgb(255, 255, 255); font-size: 10pt; padding-left: 10px;">Просмотров</td>
<td style="background: url('/vid/37759908.png') repeat scroll 0% 0% rgb(255, 255, 255); border-left: 2px solid rgba(51, 102, 204, 0.6); color: rgba(51, 102, 204, 0.6); font-size: 8pt; padding: 5px; border-top-right-radius: 5px; border-bottom-right-radius: 5px;"><center><b>$READS$</b></center></td>
</tr>
</tbody></table>
</div></div><br>
<a href="$ENTRY_URL$" style="outline: 0px none;"><div id="podrobneeUCozON">Подробно</div></a>
</td><td style="background: url('/vid/37759908.png') repeat scroll 0% 0% rgb(250, 250, 250); padding: 10px; color: rgb(58, 105, 183);" valign="top">
<div align="center"><!--IMG1--><a href="$IMG_URL1$" class="ulightbox" target="_blank" title="Нажмите, для просмотра в полном размере..."><img style="margin: 0px; padding: 0px; border: 0px none;" src="$IMG_URL1$" align=""></a><!--IMG1--></div>
$BODY$ $MESSAGE$
</td></tr><tr>
<td style="border-right: 2px solid rgba(51, 102, 204, 0.6);" align="center" valign="bottom">
<div style="background: url('/vid/37759908.png') repeat scroll 0% 0% rgb(161<? $RATING$*10 ?>, 196, 241); border-top: 2px solid rgba(51, 102, 204, 0.6); padding: 4px; font-weight: bold; font-size: 25pt; color: rgb(222, 235, 245); text-shadow: 0px 0px 6px rgba(213, 255, 255, 0.7);"><z id="reputachiiMaterialaUCozON$ID$">$RATING$</z></div>
</td>
<td style="background: url('/vid/37759908.png') repeat scroll 0% 0% rgb(242, 250, 255); border: 2px solid rgba(51, 102, 204, 0.6);"></td></tr>
</tbody></table><br>
И в таблицу стилей сохраняем это
Код/*= Вид материалов =*/
.titleUCozON {color:#fff !important;}
.titleUCozON:hover {color:#336083 !important;}
h1 {font-size: 14px; font-family: "verdana", "arial", "helvetica"; margin-bottom: 0px; margin-top: 0px;}
a.link{outline: 0;}
a.hover{outline: 0;}
a.focus{outline: 0;}
#podrobneeUCozON {background: #6592BF url('/vid/37759908.png'); border-top: 2px solid rgba(51, 102, 204, 0.600); border-bottom: 2px solid rgba(51, 102, 204, 0.600); padding:5px; margin-bottom:10px; color:#fff;}
#podrobneeUCozON:hover {background: #8DBAE7 url(/vid/37759908.png); color:#336083;}
.cBlock1 {background: #f5efe4 url(/vid/37759908.png'); border-bottom: 1px solid rgba(85, 61, 40, 0.600); color: #88756a;}
.cBlock2 {background: #b8ddec url('/vid/37759908.png'); border-bottom: 1px solid rgba(85, 61, 40, 0.600); color: #88756a;}
div[id='comEnt10274']{border-left: 1px solid rgba(85, 61, 40, 0.600);}
.reputachiiMaterialaUCozON {
list-style: none;
}
.reputachiiMaterialaUCozON li {float: left; margin: 0; padding: 0;}
.reputachiiMaterialaUCozON li a#UCozON1:hover {background: #e9baba url('/vid/37759908.png'); color: #7b3f00; outline: 0;}
.reputachiiMaterialaUCozON li a#UCozON2:hover {background: #e9bad6 url('/vid/37759908.png'); color: #7b3f00; outline: 0;}
.reputachiiMaterialaUCozON li a#UCozON3:hover {background: #e9e0ba url('/vid/37759908.png'); color: #7b3f00; outline: 0;}
.reputachiiMaterialaUCozON li a#UCozON4:hover {background: #6bb3db url('/vid/37759908.png'); color: #7b3f00; outline: 0;}
.reputachiiMaterialaUCozON li a#UCozON5:hover {background: #d4eabb url('/vid/37759908.png'); color: #7b3f00; outline: 0;}
.reputachiiMaterialaUCozON li a {padding: 5px; display: block; color: #0066CC; font-size: 10pt; text-decoration: none;}
.reputachiiMaterialaUCozON li a:hover {background: rgba(51, 102, 204, 0.220); color: #FF9900; outline: 0;}
/*= END Вид материалов =*/
 Скачать архив 49,01 кб
Скачать архив 49,01 кб

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Блочный вид материалов для uCoz След. »
Всего комментариев: 2
 1 J.K. (Dzheykey)
рейтинг не меняется, в чём может быть причина?
1 J.K. (Dzheykey)
рейтинг не меняется, в чём может быть причина?
29.07.2013 в 00:07 | Перейти к материалу >-0+
 2 Алексей Чубаров (Prosvetekvator)
Исправил, код ставте в каталоге файлов
2 Алексей Чубаров (Prosvetekvator)
Исправил, код ставте в каталоге файлов
31.07.2013 в 20:17 | Перейти к материалу >-0+Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz