- ЛентаПонедельник 25.11.2024 05:57

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Вы находитесь: Главная » Виды комментариев » Последние комментарии ucozНаш опросСлучайный анекдот4 Один приятель хвалится другому: - Я один из тех, кто умеет делать свои будничные дни яркими! - Да? И каким же образом тебе это удаётся? - Я раскрашиваю разноцветными фломастерами будние дни в календаре…СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3477
Новых за месяц: 2
Новых за неделю: 1
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
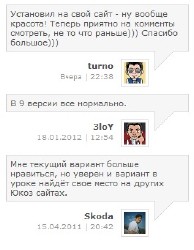
Авторизованных: 3297Последние комментарии ucozВывод последних комментариев стал еще удобнее и стильнее. Шаблон информера комментариев выполнен в светлых тонах, с использованием всего 1 картинки весом(1 кб). Это пример того, как можно сделать свой сайт еще мобильнее, при этом не меняя стиль. Теперь создаем информер комментариев для ucoz.
Инструменты => Информеры => Создать информер и создаём данный информер:Раздел: Комментарии
Модуль: Все модули
Количество материалов: 10
Количество колонок:1
Заходим в файловый менеджер, создаем папку comment и закачиваем в нее файлы архива.
Теперь заходи в шаблон информера, удаляем содержимое и заменяем на следующий HTML код:
Код<div class="last_comment_os transparency_i">
<div class="lc_message">
<a href="$ENTRY_URL$" title="$ENTRY_TITLE$">$MESSAGE$</a>
</div>
<div class="lc_uzer">
<span class="lc_ugol"></span>
<a href="$PROFILE_URL$">
<img class="lc_avatar" alt="Аватар $USERNAME$" title="$USERNAME$" src="$USER_AVATAR_URL$" />
<img class="lc_avatar" title="$USERNAME$" alt="аватар отсутствует" src=" /comment/92873634.jpg" />
</a>
<img class="lc_avatar" title="$NAME$" alt="аватар отсутствует" src=" /comment /92873634.jpg"/>
<span class="lc_name"><a href="$PROFILE_URL$">$USERNAME$</a>$NAME$</span>
<span class="lc_data">$DATE$ | $TIME$</span>
</div>
</div>
CSS
Заходим в CSS и вставляем в конец следующие стили:
nbsp;Код/* Белый вариант последних комментариев
------------------------------------------*/
.last_comment_os {
overflow: hidden;
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif; color:#555;
width:250px;
margin: 5px 0px 5px 0px;
}
.last_comment_os a:link,
.last_comment_os a:visited {color:#555;}
.last_comment_os a:hover {color:#999;}
.lc_message {
float:left;
margin: 0;
padding:5px;
width:238px;
background: #F6F6F6;
border: 1px solid #D6D6D6;
}
.lc_uzer {
float:left;
text-align:right;
width:250px;
position: relative
}
.lc_ugol {
position:absolute;
float:right;
background: url(/comment/242703095.png) no-repeat right;
width: 27px;
height: 27px;
top: -1px;
right: 20px;
}
.lc_avatar {
float:right;
width: 30px;
height: 30px;
padding:3px;
border: 1px solid #D6D6D6;
margin: 10px 55px 0px 10px;
}
.lc_name {
float:right;
width: 145px;
margin: 13px 0px 2px 0px;
font-weight: bold;
}
.lc_data {
float:right;
font: 9px Verdana,Arial,Helvetica, sans-serif; color:#999;
width: 145px;
}
.transparency_i a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
/* ------------------------------------------*/
 Скачать архив 3,94 кб
Скачать архив 3,94 кб

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Последние комментарии ucoz След. »
Всего комментариев: 1
 1 Даниил Варлаков (IIul{Ys)
Кривой скрипт!!! И руки мои не причём!
1 Даниил Варлаков (IIul{Ys)
Кривой скрипт!!! И руки мои не причём!
25.09.2013 в 03:38 | Перейти к материалу >-+1+Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

