- ЛентаПонедельник 25.11.2024 15:33

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
ПопулярноеНаш опросСлучайный анекдот24 Сказал своей девушке, что хочу попробовать что-нибудь новенькое в постели… на следующий день, она учила меня менять пододеяльник…СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3477
Новых за месяц: 2
Новых за неделю: 1
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
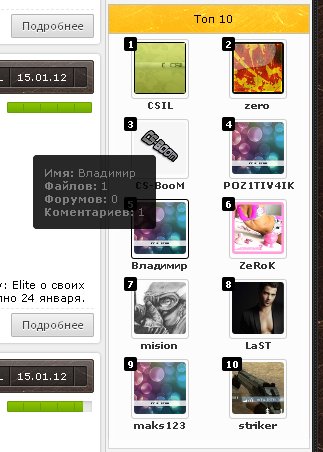
Авторизованных: 3297Новый Топ пользователей с аватарами для UcozОписание: Скрипт Топ пользователей для Ucoz. С позициями + хинт информации о пользователи при наведении курсором на аватар.
Установка:
Файл архива закачайте в папку js файл менеджера.
Создаем информер:
[ Пользователи · Материалы · Кол. файлов · Материалы: 8 · Колонки: 2 ]
В шаблон информера вставляем:
Код<div class="utop-user" align="center">
<a href="$PROFILE_URL$" class="ut-ava" title="<b>Имя:</b> $USERNAME$<br/><b>Файлов:</b> $LOAD_POSTS$</br><b>Форумов:</b> $FORUM_POSTS$</br><b>Коментариев:</b> $COM_POSTS$</br>">
<img src="$AVATAR_URL$">
</a>
<a href="$PROFILE_URL$"><span class="group$GROUP_ID$"><b>$USERNAME$</b></span></a>
<div class="utop-number">$NUMBER$</div>
</div>
В CSS вставляем в самый низ
Код
/*Новые участники*/
.utop-user {display:inline-block; width:70px; margin-bottom:8px; position:relative; font-size:10px;}
.utop-user .utop-number {position:absolute; top:-2px; left:-1px; padding:1px 3px; font-size:10px; font-weight:bold; color:#fff; background:#000;
border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:2px;}
.utop-user a.ut-ava img {max-width:52px; height:52px;border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;}
.utop-user a.ut-ava {border:1px solid #cfcfcf; padding:2px; width:52px;border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px; text-align:center; display:inline-block;}
.utop-user a.ut-ava:hover {border-color:#000;}
#easyTooltip{
padding:10px;
border:1px solid #000000;
background:#000;
border-radius: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
color: #666666;
filter:alpha(opacity=90);
-moz-opacity: 0.9;
-khtml-opacity: 0.9;
opacity: 0.9;
z-index:1000;
}
/*===================================*/
В нижнюю часть сайта
Код<script type="text/javascript" src="/js/tooltip.js"></script>
<script>
$(document).ready(function(){$("a").easyTooltip()});$(document).ready(function(){$("img").easyTooltip()});
</script>
 Скачать архив 0,68 кб
Скачать архив 0,68 кб

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Новый Топ пользователей с аватарами для Ucoz След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

