- ЛентаСуббота 30.11.2024 13:43

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
ПопулярноеАвтор: Prosvetekvator
Автор: startsmart
Автор: startsmart
Автор: Prosvetekvator
Автор: ProsvetekvatorНаш опросСлучайный анекдот57 Постоялец гостиницы звонит дежурному по этажу: - Помогите, я со своей тёщей разругался, в номере, теперь она угрожает мне, что выбросится из окна! - Извините, но данный случай является частным, и к нам не имеет, ни какого отношения. Поэтому разбирайтесь с этим сами. - Да я-то разберусь! Но вот только какого чёрта у вас окна не открываются?!СтатистикаОнлайн всего: 2Гостей: 2Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3477
Новых за месяц: 2
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
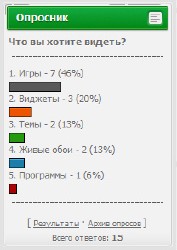
Авторизованных: 3297Простой и красивый вид формы опроса
Установка:
1. Скачиваем архив ниже.
2. Через файловый менеджер загружаем папку "question_images" в корень вместе со всеми файлами.
3. Вставляем код формы опроса в Управление дизайном » Опросы » Вид формы опросов.
4. Сохраняем.
Код формы опроса:
Код<div class="pollBlock" style="font-family:Tahoma,Arial;">
<div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:left;"><b>$QUESTION$</b></div> <hr>
<div class="pollAns" style="font-size:8pt;text-align:left;">$ANSWERS$</div> <hr>
<div class="pollLnk" style="padding-top:4px;text-align:center;">[ <a style="font-size:7pt;" href="$RESULTS_LINK$">Результаты</a> · <a style="font-size:7pt;" href="$ARCHIVE_LINK$">Архив опросов</a> ]</div>
<div class="pollTot" style="padding-top:4px;font-size:7pt;text-align:center;">Всего ответов: <b>$TOTAL_VOTES$</b></div>
</div>
<style>
.answer div div {height: 10px !important; border: 1px solid #000; background-repeat: repeat-x}
</style>
<script type="text/javascript">
var a = ['/question_images/01.gif','/question_images/02.gif','/question_images/03.gif','/question_images/04.gif','/question_images/05.gif'];
for(var i = 0; i < a.length; i++){
$('div.answer div div').eq(i).css({background: 'url(' + a[i] + ')', backgroundRepeat: 'repeat-x'});
}
$('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>
 Скачать архив 1,86 кб
Скачать архив 1,86 кб

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Простой и красивый вид формы опроса След. »
Всего комментариев: 2
 1 (avc-work)
А можно залить сам textjs а не ссылку на него, емае
1 (avc-work)
А можно залить сам textjs а не ссылку на него, емае
06.07.2013 в 19:13 | Перейти к материалу >-+1+
 2 Алексей Чубаров (Prosvetekvator)
Добавлял материал не я, сейчас переделаю
2 Алексей Чубаров (Prosvetekvator)
Добавлял материал не я, сейчас переделаю
07.07.2013 в 10:54 | Перейти к материалу >-0+Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

