- ЛентаПонедельник 20.05.2024 23:58

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
ПопулярноеНаш опросСлучайный анекдот64 Девочки – одноклассницы Вовочки, договорились в ультимативной форме, что если Вовочка на уроке скажет хоть одну пошлость, то они все встанут и покинут класс. Урок. Учительница спрашивает у детей: - Дети, кто знает, какие здания сейчас строятся у нас в городе? Все тут же начали перечислять: - Детский сад - Школа! - Музей! Вовочка: - Публичный дом! Все девочки встают и молча, направляются к выходу. Вовочка кричит им вдогонку:- Постойте! Куда же вы, там же только фундамент ещё закладывают…СтатистикаОнлайн всего: 5Гостей: 5Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3474
Новых за месяц: 1
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3294Увеличение поля при щелчке
С помощью этого скрипта, поле на которое вы нажмете увеличится до заданных размеров.
Установка:
На страницу с полем которое хотите увеличить ставим:
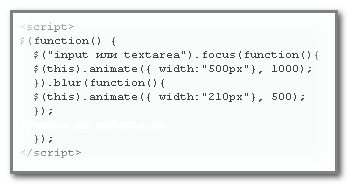
Код<script>$(function() {
$("input или textarea").focus(function(){
$(this).animate({ width:"500px"}, 1000);
}).blur(function(){
$(this).animate({ width:"210px"}, 500);
});
});</script>
В скрипте оставляем input или textarea в зависимости какое у вас поле.
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Увеличение поля при щелчке След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 vasilievaleksei 12 Reactor 10 HACKER 6 sarstar 3 Алена 2 Diz24 2 na3uTuB4uk 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

